
Usabilidad en la web móvil: 9 tips a tener en cuenta
Escrito por: Diligent Team
En el artículo anterior expliqué cómo puedes atraer más tráfico a tu web desde anuncios para móviles y qué formatos hay disponibles. Sin embargo, nada de esto serviría si tu web no cumple con un mínimo de usabilidad en su formato móvil.
Así que hoy voy a explicarte algunas normas de usabilidad a tener en cuenta para que tu web ofrezca una mejor experiencia de usuario desde el móvil.
Vamos allá:
9 tips a tener en cuenta de usabilidad en la web móvil
1- Menos es más: recuerda que la web móvil se ve desde una pantalla pequeña, con lo cual tenemos que procurar dejar espacio entre los elementos para facilitar la lectura. Debemos intentar mantener la web limpia, con un diseño sencillo y claro y sin “adornos innecesarios”. La gente que navega desde una web móvil agradece una interfaz clara y simple en la que se pueda encontrar cualquier cosa de manera ágil.
2- Multipantalla: sé que puede ser un dolor de cabeza pero, como norma general, una web para móvil debe verse bien en cualquier pantalla. Como cada smartphone es “de su madre y su padre”, va bien contar con un tester de diferentes resoluciones y pantallas para tener un mayor control.
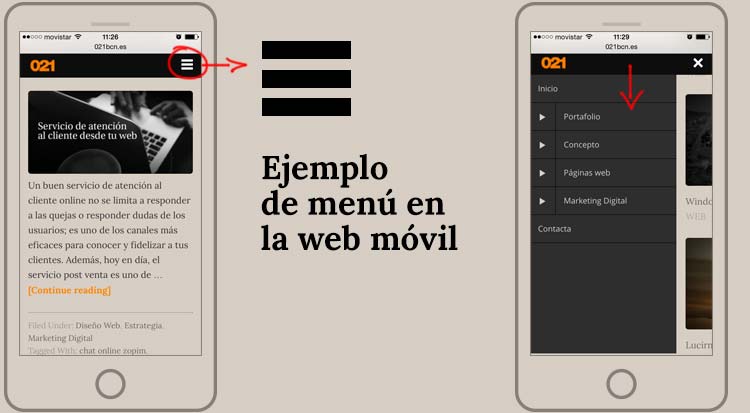
3- Menú desplegable: una de las cosas que hay que tener en cuenta en cuanto a la usabilidad en la web móvil es que los típicos menús horizontales en la parte superior ni los verticales que vemos en páginas para ordenador se ven bien en formato móvil. En la web móvil la pantalla es pequeña, con lo que el espacio debe aprovecharse lo mejor posible. En este caso, el menú debería desplegarse al hacer clic en el típico botón de las tres rayas en la parte superior. Las letras del menú son grandes y legibles y, al hacer clic en el apartado que se desee navegar, el menú desaparece.

4- Prioriza la información: ordena los elementos en la web de tal manera que lo más importante esté en el centro: las llamadas a la acción (Call to Action), botones de compra, botones de suscripción o formularios de captación etc.
5- Scroll Vertical: la navegación de la web, en general, es vertical. El usuario manipula el móvil con un solo dedo, el pulgar, así que intentemos pensar en webs de tal manera que el usuario pueda desplazarse en la pantalla fácilmente con un solo dedo.
6- Fuente legible: otra norma básica de usabilidad en la web móvil es que podamos leer fluidamente sin tener que acercarnos el móvil a dos centímetros de los ojos o sin tener que hacer zoom en la pantalla. Para ello, se recomienda que la tipografía tenga un tamaño mínimo de 16 a 18 pixels.
7- Formularios: los campos de texto de los formularios se deben adaptar también al formato de la pantalla con una medida y una separación adecuada para que puedas elegir el campo y escribir en él sin tener que ampliar la pantalla y no tener que hacer scroll horizontal.

8- Imagen Optimizada: para una carga ágil, las imágenes debe ser muy ligeras de peso y adaptarse al formato de la pantalla. Así el tiempo de carga de la web será menor.
9- Espacios: no hay nada más molesto que querer hacer clic en un link y, por error, darle a otro. Te hace sentir que tienes los dedos enormes. Esto suele pasar cuando los elementos están muy cerca entre sí. Para evitar esa desagradable experiencia de usuario, es vital que dejes más “aire” entre los botones o texto vinculable: sepáralos de manera prudencial, ya que además harás que sean más legibles.
Espero que con estas recomendaciones puedas ofrecer una mejor experiencia a tus visitas gracias a una adecuada usabilidad en la web móvil.
Espero haberte sido de ayuda.
Feliz inicio de semana.
Referencia: 40defiebre
¿Tu web aún no está adaptada para ser una web para móvil? Podemos echarte una mano para que este cambio en los resultados de búsqueda desde móvil favorezca al tráfico y la captación de más clientes.
Escríbenos y con mucho gusto te ayudaremos.
Related posts:
Categorías : Diseño Web, Marketing Digital, Usabilidad
Etiquetas: diseño web móvil diseño web responsive en barcelona web móvil
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







