
Typ.io responde a, las mejores combinaciones tipográficas
Escrito por: Diligent Team
Si eres diseñador o amante del diseño gráfico sabrás que las tipografías son el alma y esencia de cualquier pieza publicitaria. El uso correcto de las fuentes hace que el diseño en sí pueda llegar a ser especial, agradable de leer, genere sensaciones y transmita el mensaje de manera clara y concisa. Al fin y al cabo lo que se quiere es comunicar, así que mientras más hermosa sea la maqueta, más empatía generará al receptor.
Para que te hagas una idea, la forma en que están diseñadas las fuentes pueden tener diferentes connotaciones. Pueden transmitir elegancia, sobriedad, alegría, rebeldía, serenidad... Ahora bien, la combinación correcta entre dos o más tipografías en cualquier pieza de diseño gráfico hacen que pase a otro nivel. No es nada fácil encontrar la combinación perfecta de color, medidas, interlineado o tracking entre diferentes fuentes. Si eres diseñador seguro que te habrás preguntado, ¿cuáles son las mejores combinaciones tipográficas?
En mi caso como diseñador web, suelo buscar en internet, webs que estén bien maquetadas y que sirvan de referencia o de inspiración para nuestros propios bocetos. Parte de esa búsqueda es averiguar qué fuentes están utilizando para aplicar las mejores combinaciones tipográficas a nuestros diseños. Hay herramientas que te permiten saber que fuentes usan en cada web como la Font Face Ninja o la WhatTheFont pero no te dirán que fuente combina mejor con una Helvetica Neue o con la Baskerville.
Ahora bien, muchos diseñadores la larga o en la mayoría de casos solemos utilizar las mismas tipografías de siempre. Por ello, cuando vemos una web con una buena combinación de fuentes que está fuera de tu catálogo habitual tipográfico, llama la atención y sorprende. Pero... ¿Qué tipos son esas? ¿Cómo llegaron a esa combinación? ¿Qué medidas están utilizando? Obviamente aprendizaje y buen gusto.
Descubriendo Typ.io

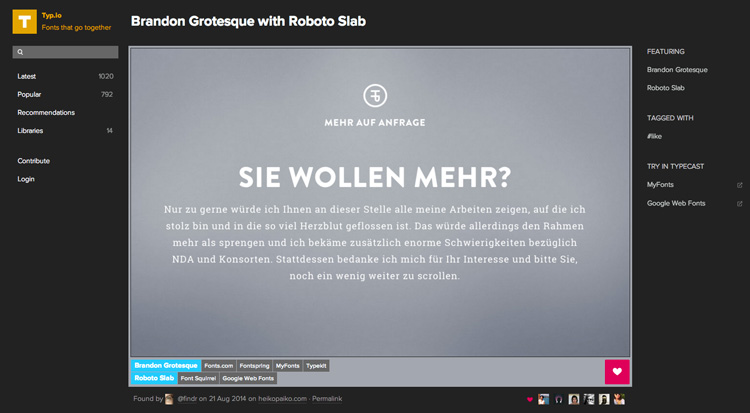
Para responder a muchas de esas preguntas, un estudio de diseñadores y desarrolladores web han creado una aplicación gratuita llamada Typ.io Un espacio que contempla ejemplos de hermosas páginas web y que revela las fuentes que usan y cómo la usan. Es un servicio que recomienda las mejores combinaciones tipográficas. Te muestra el origen de las fuentes, donde conseguirlas, el color que usan, tamaños, interlineado...
Gracias a esta iniciativa es mucho más fácil descubrir nuevas fuentes, ampliar tu propio catálogo tipográfico que si vas a usar y aprender a sacar lo mejor de ellas con el fin de mejorar tus futuros bocetos web.
Vale la pena. Te lo recomiendo.
Related posts:
Categorías : Diseño Web, Recursos, Tipografías
Etiquetas: Baskerville font face.ninja Fuentes Tipográficas Helvetica Neue Typ.io WhatTheFont
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






