Tendencias de diseño web que dominarán el 2020
Escrito por: Diligent Team
Las tendencias de diseño web están en constante evolución. Se trata de algo que no solo va de la mano del cambio de los gustos estéticos, sino también de las novedades tecnológicas. Si Internet hoy no se parece en nada a la dominada por los gifs de hace 20 años no es únicamente por el cambio en las modas, también porque los dispositivos y las velocidades de conexión de hoy nos permiten crear páginas que antes eran impensables. Imagina qué hubiera pasado si aquel módem de 56 ks que le costaba medio minuto cargar una foto tuviera que abrir un vídeo como los que hoy encabezan cualquier web. La siguiente vez se habría conectado tocando La cabalgata de las valkirias.
Hace pocos años, publicar una web como Nature Makes Us Happy era impensable sin la tecnología hoy en día.
El gran factor que ha dominado las tendencias de diseño web en los últimos años ha sido, sin ningún tipo de duda, la explosión del tráfico móvil. Solo una década después de la presentación del iPhone los smartphones ya suponen más de la mitad del tráfico de Internet. Eso no va a cambiar, pero otros elementos tecnológicos como la inteligencia artificial comenzarán a impactar en el diseño web.
Las tendencias de diseño web que veremos en 2020
Contenido dinámico e interactivo
Cuando hablamos de contenido dinámico, nos referimos a una página web que muestra un contenido diferente según el usuario y sus acciones. Vivimos en la era de los algoritmos y de la inteligencia artificial y cada vez estamos más acostumbrados a que la experiencia web sea algo personalizado. Hasta hace no tanto esto era algo que solo estaba al alcance de las grandes corporaciones, pero en los próximos meses veremos como esto es algo que se populariza.
También veremos la extensión del anticipatory design, en el que la robotización de la página se encargará de anticiparse a las necesidades del usuario y le ahorrará tomar decisiones. De la misma manera, seguiremos viendo un crecimiento de los chatbots que ofrecen al usuario información concreta bajo demanda. Otros elementos interactivos, que reaccionen a las acciones del visitante también seguirán cobrando una importancia creciente.
Voice User Interface
Cuando Apple lanzó Siri en 2011, incluida en su iPhone 4S, era poco más que una curiosidad a la que trollear con los amigos. Ocho años después, sin embargo, los asistentes de voz Google Assistant, Alexa o Cortana, y la propia Siri, se han convertido en un pilar de cualquier dispositivo electrónico. De hecho, Google y Amazon están apostando muy fuerte por los altavoces inteligentes, que se están convirtiendo en uno de los mercados tecnológicos que más crecen y los usuarios cada vez se acostumbran más a "hablar" con sus teléfonos o relojes. No es de extrañar entonces entonces que la optimización de las webs para los comandos vocales sea una prioridad cada vez mayor y que muchos ya consideren que el "voice search optimization" (VSO) será el próximo SEO.
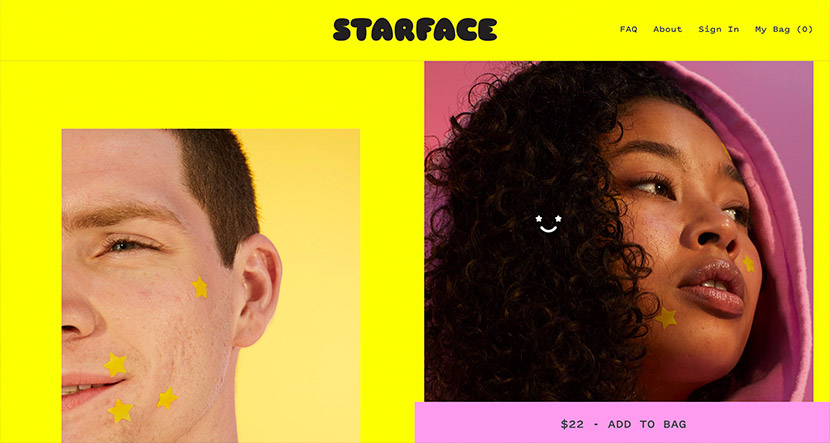
Colores llamativos y simplicidad
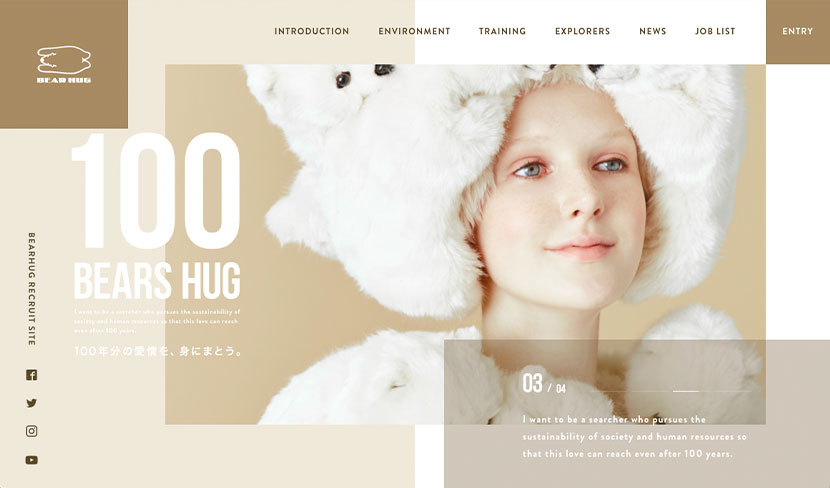
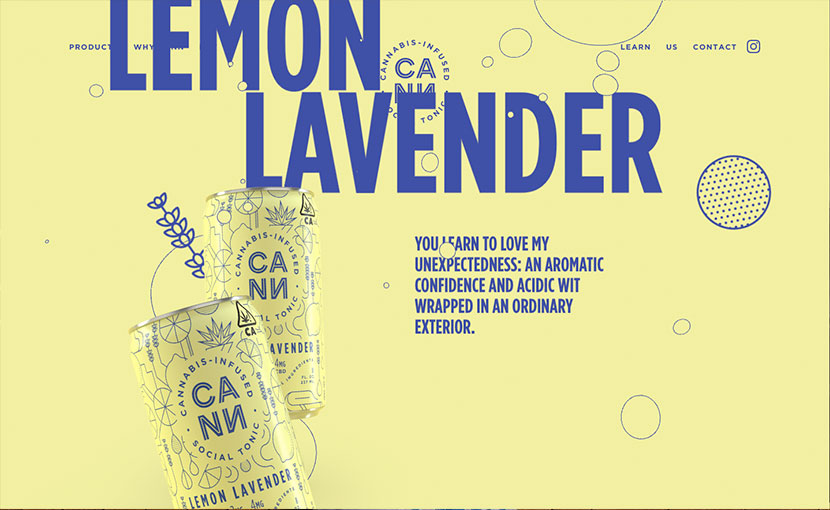
Ya en 2019 hemos visto como cada vez más diseñadores apostaban por unos colores vibrantes (que resaltan más gracias a la popularización de las pantallas AMOLED), grandes tipografías con una fuerte personalidad y formas orgánicas. Esta tendencia se mantendrá a lo largo de 2020. Eso sí, sin perder de vista mantener una jerarquía clara que permitan una navegación fácil, con textos claros y amigables.
En un mundo multidispositivo (en el que un usuario puede entrar desde su móvil, ordenador, televisor o incluso reloj) será fundamental tener un buen storytelling en el que tanta importancia tendrá lo que se cuenta como cómo se cuenta. El vídeo y los elementos animados seguirán creciendo, pero también los dibujos realizados a mano que le den un toque muy humano a la web.

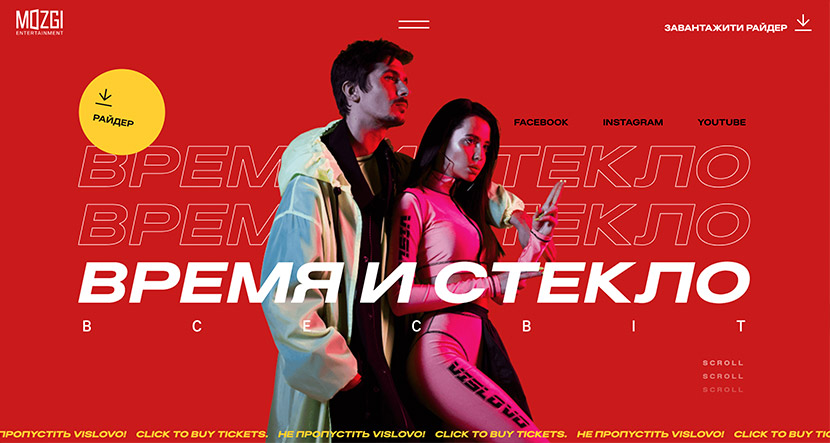
Diseño asimétrico
Hasta ahora, Internet nos tenía acostumbrados a un diseño de retícula que se repetía, más o menos, en todas las páginas web. Sin embargo, la tecnología y el conocimiento que a lo largo de todos estos años han adquirido los usuarios ya nos permite romper este esquema y que nuestra página no pierda usabilidad. Creando diseños asimétricos que van muy en la línea de las formas orgánicas y las tipografías gigantes y con personalidad.
Sin embargo, es algo en lo que hay que tener cuidado. No solo porque un exceso de asimetría puede hacer que el usuario se pierda (a pesar de que esté acostumbradísimo a navegar), también porque puede causar que una parte de la página pese más que otra, causando problemas de carga y repercutiendo negativamente en nuestro posicionamiento SEO.
¡Esperamos que esta entrada te haya sido de ayuda para saber la dirección que tomará el diseño web en los próximos meses!
Related posts:
Categorías : Diseño Web
Etiquetas: agencia de diseño web en barcelona diseño de interfaz web experiencia de usuario
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.