
Stylify me, descubre algunos detalles del diseño de páginas web
Escrito por: Diligent Team
En este blog hemos hablado de varias aplicaciones, herramientas, widgets o extensiones que te facilitan la vida tanto en el campo del diseño web como en el campo del Marketing Digital. Hace pocos días, Julián descubrió esta aplicación web, Stylify me, y me dijo que escribiera una breve reseña en el blog de 021. Así que ¡vamos allá!
Stylify me es una herramienta que te permite obtener “una guía de estilo de las páginas web”.
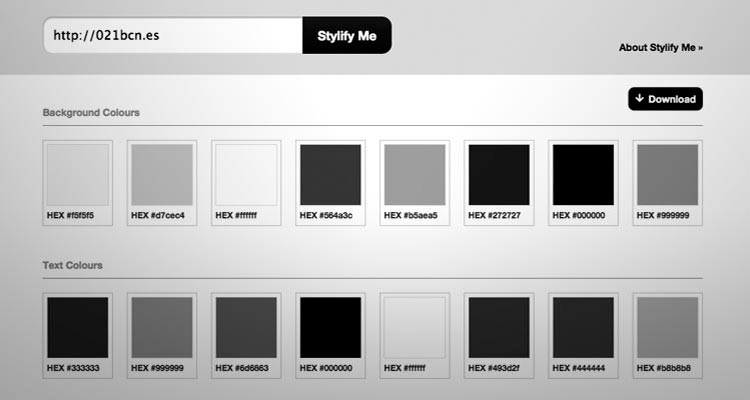
En principio, la herramienta te permite concentrar en una misma aplicación las características principales de diseño en cualquier maquetación web. Hablo de los colores de fondo, los colores principales de texto, las fuentes que utiliza, el tamaño de las imágenes que utilizan en la maquetación y finaliza con un preview de la página inicial.
Cómo utilizar Stylify Me
Es muy simple de utilizar: simplemente tienes que introducir en el campo “enter website...” la url de la web que deseas investigar y hacer clic en Stylify me. A partir de aquí, la aplicación te muestra los detalles que normalmente están detrás del código fuente (CSS). Luego, si quieres, puedes descargar el informe completo desde un PDF haciendo clic en “Download”.
En mi opinión, Stylify me es una herramienta muy básica. Me da la sensación de que es de esas herramientas web que están en su versión Beta. Vale que reúne en un mismo espacio las características “más buscadas” por los diseñadores web, pero tal como te las muestra me parece poco práctico. He hecho varias pruebas incluso con páginas web que hemos hecho en 021 y tampoco muestra unos resultados muy precisos.
En particular, no me gustan las herramientas “todo en uno”, porque siempre pasa lo mismo: nunca te ofrecen resultados tan precisos en comparación con las herramientas especializadas y que cumplen una función concreta.
Como diseñador web, utilizo 5 extensiones del Chrome que me dan todos los detalles que necesito de cualquier diseño web y los tengo muy por la mano. Si necesito tener una captura de pantalla o parcial de alguna página web, utilizo Awesome Screenshot; si quiero saber todas las tipografías utilizadas, hacer test y descargarlas, utilizo FontFace Ninja; para conocer las dimensiones o distancias exactas de maquetación uso Measure Dimensions, si busco hacer un extensivo análisis de los diferentes colores de una web uso ColorZilla y finalmente si me hacen falta los detalles de construcción de cualquier web recurro a Builtwith. De este modo, tengo información precisa y de valor del diseño de todas las páginas web que analizo.
En fin, Stylify me me parece una buena iniciativa, pero creo que esperaré a que suban la siguiente versión.
Feliz inicio de semana.
Pd. Tenemos publicadas reseñas de Awesome Screenshot, FontFace Ninja y BuiltWith, pero me he dado cuenta que me falta hacer la reseña de ColorZilla y Measure Dimensions. Prometo hacerlas tan pronto como pueda.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






