
¿ Qué es flat design en la web?
Escrito por: Diligent Team
Hace poco publicamos un artículo sobre tendencias de diseño web, en él hablamos muy por encima sobre qué es flat design. En este caso queremos profundizar un poco sobre esta temática. Una tendencia que empezó aparecer en las interfaces web desde hace algunos años y que día tras día lo vamos viendo más a menudo.
Empecemos por explicar brevemente
qué es flat design en la web.
Pues bien, el flat design (diseño plano) es un estilo de diseño minimalista enfocado a la funcionalidad y mensaje directo al grano. Se basa en priorizar la comunicación evitando toda clase de “adornos” que puedan distraer y que sean prescindibles.
En otras palabras, dejamos atrás todos los degradados, biseles, florituras, texturas, sombras... Todo lo que no aporte valor al mensaje principal dando prioridad a la iconografía, los colores, las tipografías, la fotografía e incluso la disposición de los elementos, es decir, prioriza el mensaje con un formato más claro y preciso.
¿Entonces qué caracteriza el flat design en una web?
Iconografía: Los iconos se diseñan muy sintetizados para poderlos entender al segundo lo que se quiera decir o la acción que haya que hacer. Para que te hagas una idea, el diseño de los iconos son muy similares a la sencillez de la señalética de un aeropuerto o del metro.
Colores: Se utilizan colores planos y contrastados (recuerda, nada de degradados). Sin embargo, la gama de colores o la paleta utilizada conservan una buena harmonía entre ellos. Pero esto subjetivo, depende del diseño, el publico a quien te dirijas y la corporatividad de la marca.
Fotografía: Por lo normal son de composición armónica y simple. Si las fotos se usan de fondo de la página inicial de la web no suelen tener mucho ruido ni composiciones con muchos elementos. Al contrario, la imagen de fondo se añade de tal manera que permita destacar el mensaje principal o el titular del site favoreciendo la buena lectura.
Tipografía: Juega un papel muy importante en la web. Gracias a las web fonts podemos plantear webs aprovechando el recurso de las tipografías como parte fundamental del diseño web, dándoles más protagonismo.
El flat design no es una moda
En mi opinión, este estilo de diseño minimalista que está tan de moda, ya existía desde mucho antes pero en otros campos dentro del diseño como el diseño gráfico convencional. Cuántas veces no hemos visto este estilo minimalista, elegante y funcional en esos folletos de arquitectura, diseño industrial, tecnológico, o en la señalética del metro o de los aeropuertos con esos iconos tan sencillos pero claros.
Hace casi 100 años los diseñadores alemanes de la Bauhaus hartos de la decoración y las "florituras" del arte conservador idearon e implementaron este estilo de diseño gráfico fresco, plano, icónico, tipográfico y geométrico en el año 1919.
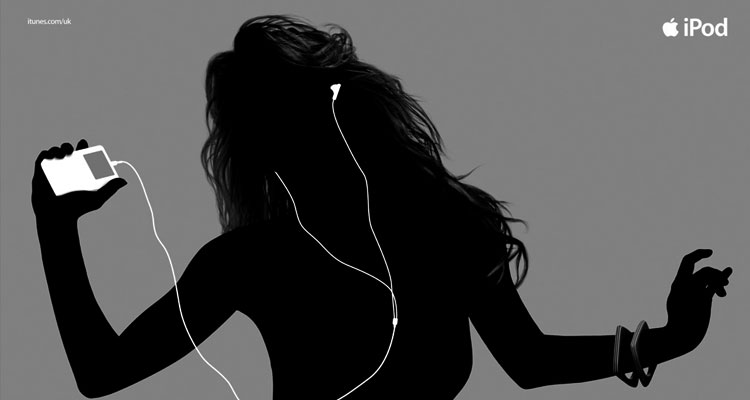
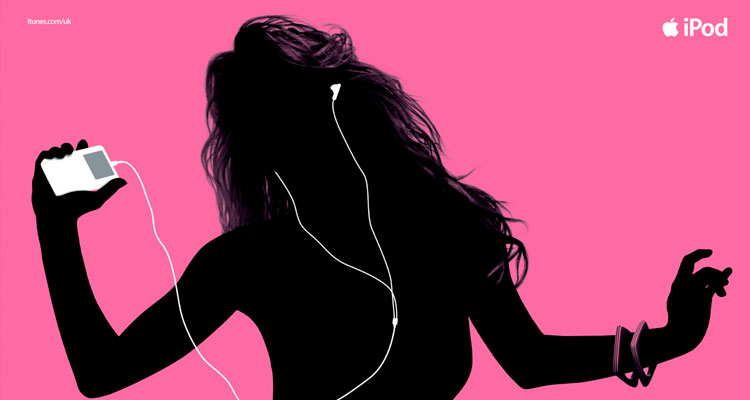
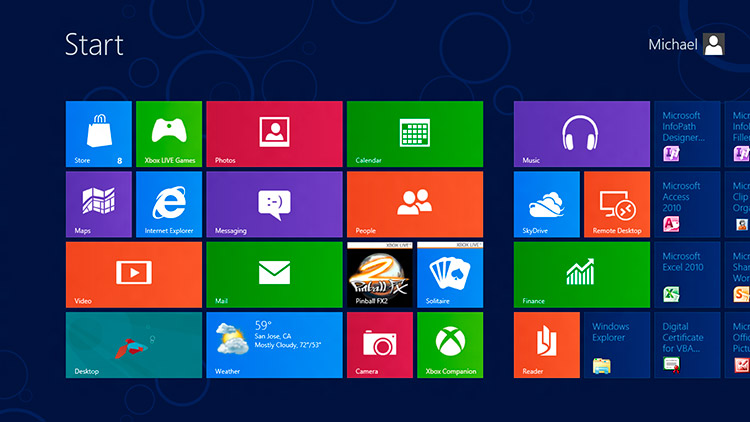
Ahora bien, a partir del noviembre 2001 Apple retomo este estilo y lo puso de moda nuevamente en su audaz campaña publicitaria de los iPod. De hecho Microsoft fué de los primeros en implementar este estilo en el rediseño de su interfaz Windows 8 y Windows Phone dando prioridad a las pantallas pequeñas móviles.
De hecho, al parecer su diseño del Metro UI Design se basó en la señalética de los metros de londres.


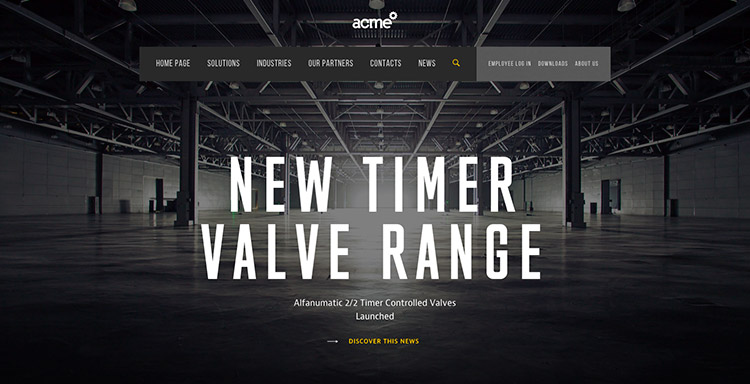
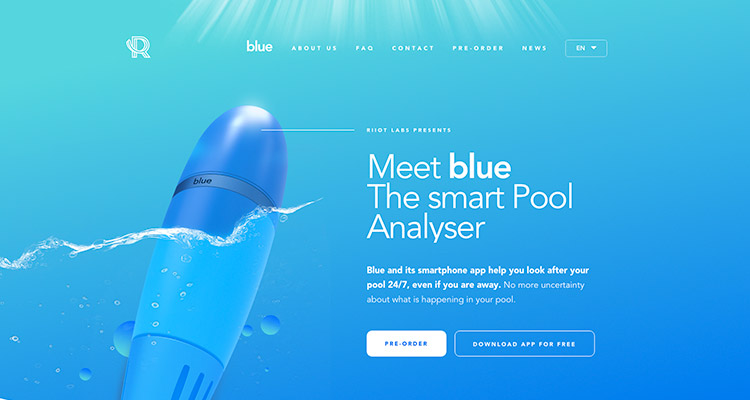
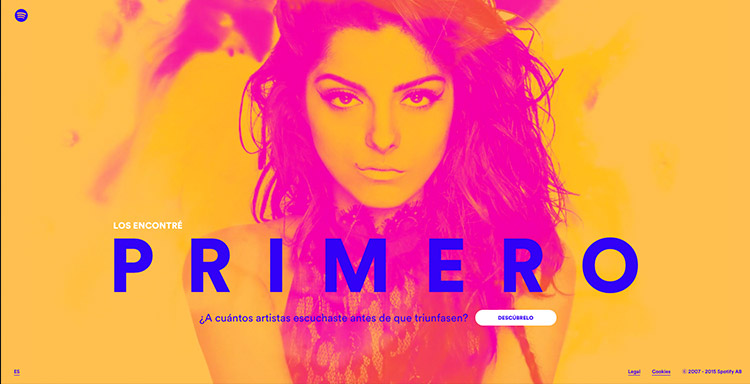
Aquí os dejamos algunos ejemplos de lo qué es flat design en la web.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.