
¿Qué conviene más, Web Responsive o Web Mobile?
Escrito por: Diligent Team
No hace mucho escribí un post sobre las ventajas que ofrece una web al ser web responsive design. Comenté la importancia de la adaptabilidad en diferentes formatos (desktop, tablet o móvil) con el fin de brindar la mejor experiencia de usuario, ya que, un enorme porcentaje de ese tráfico provienen desde varios dispositivos. Con lo cual, si quieres dar a conocer tu empresa vía online, será mejor que tu mensaje llegue a tu público desde todos los formatos posibles. Entonces, a la hora de pensar en tu nueva web y llegado a este punto, sería interesante ir un poco más allá y preguntarse: ¿Qué será mejor, que la web sea responsive o pensar más bien en una web mobile? ¿Cual es la diferencia?
Me parece interesante y hasta un poco divertido hablar de este tema porque este mismo blog es responsive al igual que la web de mi estudio de diseño online. ¿Qué pensarías si te dijera que quizá no convenga que tu web sea responsive? Si has leido el post que comento en el primer párrafo pensarás “Este tio esta loco”. Pues justamente de esto hablaremos en este post, de que no necesariamente tu página web deba ser Web Responsive Design, ¡también hay alternativas! De eso se trata este blog, de averiguar, aprender y ofrecerte la información necesaria para que a la hora de tomar una decisión te dejes llevar por el sentido común. Al fin y al cabo de cada empresa es un mundo y todas tienen sus diferentes necesidades, particularidades y recursos.
Ok, empecemos.
De entrada hay tres tipos de adaptaciones web para móviles:
1- Diseño web que se visualiza correctamente en móviles.
2- Diseño web responsive.
3- Diseño web mobile.
Diseño web que se visualiza correctamente en móviles.
Antes que nada hay que decir que el hecho de que una web no sea responsive no implica que no funcione correctamente en dispositivos. Actualmente, cualquier web debidamente limitada (de ancho a 960 pixels), sin menús desplegables o elementos que se comporten en “Mouse Over” (es decir, se desplieguen o reaccionen con solo pasar el mouse por encima sin llegar hacer click, recuerda que en la superficie de una pantalla táctil, sólo puedes hacer la acción de clic con el dedo, no hay cursor) y sin tecnología flash, se debería poder navegar correctamente desde móviles o tablets.
Simplemente hay que tener en cuenta que:
el usuario tendrá que hacer zoom en la pantalla táctil para poder leer bien o para hacer click ya que la proporción de los botones no se adapta de manera automática.
Diseño web responsive.
Responsive Web Design es la tecnología que mediante CSS3 y Media Query permite que toda web se ajuste adecuadamente a todas las pantallas manteniendo las proporciones correctas tanto de imagen, textos y botones. Tiene como ventaja que cuentas con una sola versión para todos los formatos, con lo cual derivas todo el tráfico a una misma URL. Reduces los gastos a largo plazo ya que evitas tener que hacer aplicaciones para movil. Ahorras tiempo en el mantenimiento al tratarse de una sola infraestructura para todo. Un diseño responsive es “muy atractivo para google ya que representa menos esfuerzo” para sus robots indexar una sola web. Con lo cual al ayudar a google él te ayudará en tu posicionamiento.
Simplemente hay que tener en cuenta que:
1- Diseñar una web responsive tiene varias restricciones en la parte creativa ya que hay que tomar en cuenta todos los formatos de pantalla.
2- Es un poco más lenta porque tanto para movil como para desktop carga la misma programación.
3- Este tiempo de espera repercute en el posicionamiento.
4- Lleva mucho más tiempo de implementar.
Diseño web específico para móviles.
Se trata de plantear un diseño pensado para la experiencia de usuario en móviles únicamente. El usuario al visitar la web desde un smartphone es redirigido a la versión móvil automáticamente. Para que te hagas una idea, la web mobile es mucho más ágil ya que a nivel de HTML y CSS sólo se programa lo que un navegador de móvil necesita mostrar, por otro lado, las imágenes están optimizadas a ese tamaño, con lo cual pesa menos y la carga es más rápida. Si ya has hecho una gran inversión en tu web de escritorio, quizá la mejor opción sea ésta ya que es más atractivo económicamente plantear una web para móvil únicamente que rehacer todo el site por completo para convertirlo en web responsive. Aprovecha la oportunidad de brindar al usuario una experiencia móvil más impactante y divertida a ese tamaño de pantalla.
Simplemente hay que tener en cuenta que:
probablemente la primera vez que un usuario visite tu web sea desde un smartphone. Entonces, ¿No te parece interesante hacer que su primera experiencia con tu marca sea la mejor posible? No dejes que su primera impresión sea la última.
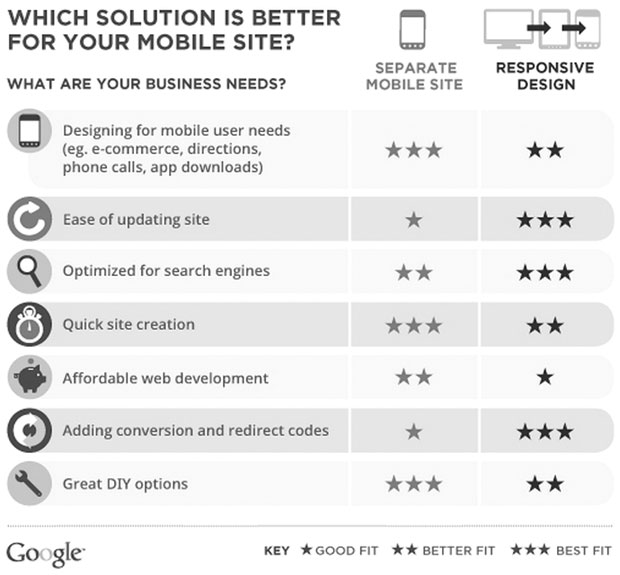
Aquí te propongo una interesante tabla que encontré en el blog de Eduardo Cano.
¿Cómo sé cuando tengo que elegir, un diseño responsive o un diseño exclusivo para movil?

Espero que te haya servido un poco de ayuda.
Feliz fin de semana.
Referencias: Mongemalo / Eduardo Cano
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






