¿Por qué hacer un prototipo de página web?
Escrito por: Diligent Team
Una de las fases imprescindibles que te ahorrarán tiempo y te aportará agilidad en el diseño y programación de una página web es la definición de la arquitectura de la información, el árbol de contenidos y prototipo de página web. En este caso hablaremos de la fase del boceto web. Un ejercicio que te permitirá de manera clara esquematizar la estructura, importancia de contenidos y flujo de navegación de tu futura página web.
Para que te hagas una idea, el buen diseño de un prototipo de página web permiten tener una visión más detallada, precisa y global de los contenidos necesarios y, obviamente, cómo deseamos que el usuario se mueva en nuestra página. Ten en cuenta que la página web debe pensarse en función del usuario. Mientras más sencillo y corto sea el camino para que el usuario encuentre lo que está buscando, más rápido hará clic permitiendo un tiempo mucho más corto de toma de decisión.
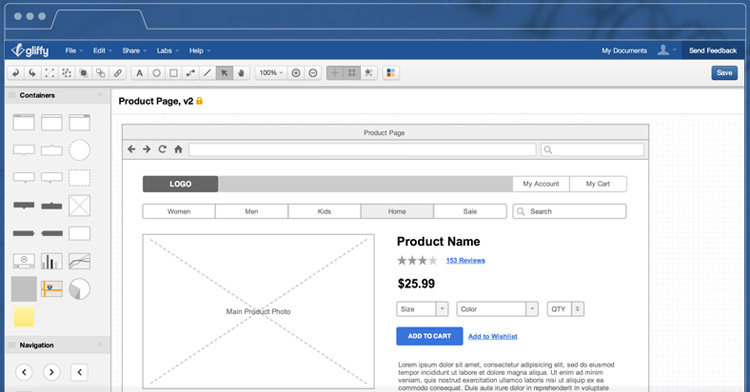
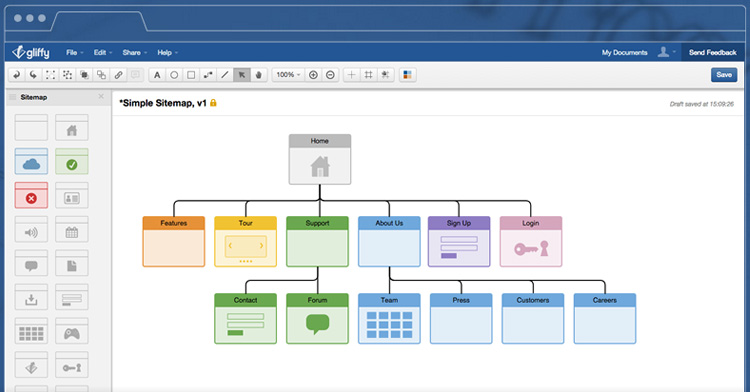
El prototipo de una página web es simplemente un boceto en forma muy esquematizada donde se plasma en líneas, cajas y texto simulado. Es una manera mucho más ágil, sencilla y económica que permite en tiempo más corto las tomas de decisiones tanto por tu parte como de las personas implicadas en el proyecto. Además, permite darle un esquema muy claro al diseñador web y programador web de lo que quieres exactamente, evitando así malos entendidos o confusiones.
Por otro lado -y esto es muy importante- el prototipo de una página web te permite hacer todos los cambios que quieras hasta estar seguro de lo que finalmente quieres. Digo esto porque una vez pasas al diseño web, maquetación y programación web, implementar cambios estructurales significa un esfuerzo triple en energía, tiempo y dinero.
Ventajas de hacer prototipo de página web
- Definición clara de esquemas
- Es el momento de poner en papel todas las ideas posibles
- Definir funcionalidades del proyecto
- Definir el recorrido del usuario (work flow)
- Definir donde queremos que haga clic antes
- Definir donde queremos transmitir nuestro mensaje
- Definir la experiencia de usuario, todo el proceso de compra
- Con una visión clara, permite de manera colaborativa la opinión de cada integrante
- Facilita la toma de decisiones
- Dejarle claro al diseñador web y al programador lo que exactamente quieres
- Al tener un documento claro, evita confusiones
Cómo hacer un prototipo de página web
No te compliques la vida ¡recuerda que es un esquema!
Te recomiendo que antes de hacer tu propio boceto web, hagas una pequeña búsqueda en Google de las páginas web de tu competencia (benchmarking) para que te hagas una idea de como la tiene estructurada ellos. Esto te facilitará mucho como ordenar las ideas y cómo organizar los diferentes elementos de una web. Me refiero al logo, menú, idiomas, redes sociales, imagen de cabecera, formulario de captación, contenido, imágenes, enlaces directos o banners... etc.
Puedes hacerlo simplemente con papel y lápiz, sin embargo otras personas o agencias especializadas utilizamos aplicaciones o herramientas de bocetos (mockups) que nos permiten ofrecer una propuesta rápida y clara de prototipo de página web a nuestros clientes para seguir con el proceso del desarrollo web.

Aplicaciones que te ayudarán hacer un prototipo de página web
Te paso un listado de aplicaciones de bocetos web que te permitirán hacer todos los esquemas que quieras en poco tiempo.
- gliffy (cuenta con versión gratuita hasta 5 prototipos)
- iplotz (cuenta con versión gratuita hasta 5 prototipos)
- mockflow (cuenta con versión gratuita)
- balsamiq (cuenta con versión demo hasta 7 días)
- mockups
- proto.io
Si quieres conocer más aplicaciones, la gente de campusmvp te ofrece un post con 14 herramientas de prototipado con una breve explicación y una buena tabla comparativa.
Hasta la próxima.
Related posts:
Categorías : Diseño Web, Proyectos, Recursos
Etiquetas: árbol de contenidos Arquitectura de la información boceto web work flow
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.