
Logo responsive: Identidad corporativa adaptativa
Escrito por: Diligent Team
Hace pocas semanas publiqué una entrada en nuestro blog donde explico de qué va la tecnología AMP. Al final de este artículo hago cita a Marcelo Lourenço Dir. Creativo Agencia FUEL donde, a mi criterio, hace una interesante reflexión sobre el futuro del diseño: “En la publicidad, el diseño o la creatividad, lo único seguro es que todo cambiará. La clave para tener éxito en nuestros negocios es adaptarse a las nuevas tecnologías”
En mi opinión ya es una realidad, tanto así que a día de hoy los diseñadores a la hora de plasmar un diseño de Identidad corporativa para cualquier proyecto ya debemos contar cómo será la aplicación o comportamiento en todos los canales y perfiles digitales.
Si damos un paso más allá, ya no solo debemos pensar cómo implementar el diseño de nuestra identidad corporativa en los diversos canales, ahora debemos adaptar esta imagen en los diversos formatos de pantalla. En este orden de ideas nace el concepto logo responsive.
¿Te has preguntado alguna vez cómo se comportaría el diseño de tu identidad corporativa en la pantalla de un smartwatch? o simplemente cómo debe verse nuestro logotipo o isotipo en el reducido espacio del top menú de tu web en la pantalla de nuestro móvil. Y si necesitases una app, ¿cómo se vería tu logo entre el resto de iconos app en la pantalla inicial de tu móvil? Un ejemplo de ello es Google. En septiembre del año pasado lanzó su nueva identidad de marca con un diseño que prioriza la correcta visualización en dispositivos móviles. Su nueva identidad es completamente reconocible tanto desde espacios muy pequeños como en formatos visualmente amplios.
Media error: Format(s) not supported or source(s) not found
Descargar archivo: https://g-design.storage.googleapis.com/production/v5/assets/g-header.mp4?_=1Media error: Format(s) not supported or source(s) not found
Descargar archivo: https://g-design.storage.googleapis.com/production/v5/assets/g-letter.mp4?_=2
Hace casi un año escribí una entrada en el que hago referencia a las 7 cualidades que debe tener el diseño de un logotipo para que sea eficaz. Dentro de estas cualidades hago referencia a que un logo debe ser concebido bajo un marco de sencillez y, sobre todo, ser fácilmente identificable. Estos dos puntos son clave nuevamente para gozar de una buena adaptabilidad hacia los espacios reducidos en el entorno digital.
En nuestro caso, a la hora de plantear el diseño de una identidad corporativa, procuramos simplificar los trazos de la marca para favorecer a las personas que asimilen y retengan la imagen que están viendo. En otras palabras, mientras más simple sea la imagen de tu logotipo, nuestro cerebro podrá procesarlo más rápidamente y, por ende, memorizarlo más fácilmente.
En mi opinión, la simplicidad del mensaje beneficia su comprensión. De hecho, la cualidad que más me gusta de una buena identidad corporativa es su capacidad de poder generar emociones desde la simplicidad.
Por eso, cada vez debemos tener más presente la capacidad adaptativa de nuestra identidad corporativa ya que en el mercado cada vez hay más dispositivos, formatos y espacios más reducidos.

Logo Responsive: ¿qué es?
En este orden de palabras, quisiera terminar este post hablándote un poco sobre una “tendencia en branding” llamada logo responsive.
A pesar de que parece un concepto "nuevo y cool” que viene de la misma tendencia de la web responsive. La verdad es que toda la vida se ha estado implementado. La diferencia es que simplemente ahora hay más formatos y escenarios en juego debido a la misma evolución del mercado.
Tal como comentaba antes, ¿tu logo está preparado para la reducción de los famosos 16 x 16 pixels de favicon? (es el icono que aparece en la pestaña del navegador web) y ¿qué me dices de los 120 x 120 pixels del icono app de tu pantalla principal del móvil? A pesar de que es 7,5 veces más grande, igualmente debe ser un icono sencillo de comprender desde la distancia natural con la que sostienes el móvil.
Permíteme contarte algo que recuerdo muy bien. Hace 15 años en la agencia de publicidad en que trabajaba, cuando desarrollábamos cualquier manual de identidad corporativa, en los apartados de reducciones del logo, éste debía entenderse perfectamente en una superficie como mínimo de dos centímetros (2x2 cm) sobre papel. Sin embargo, también se debía contemplar la implementación de isotipo si quisieras imprimir la tapa de un bolígrafo. Si lo vemos desde esa realidad ya teníamos que desarrollar una identidad que contemplase un “logo responsive”, solo que en formato impreso.
Pues hoy en día, los formatos pequeños siguen acechando en la senda del diseñador gráfico, solo que en formatos digitales. Que por cierto, desde mi punto de vista quizá es un poco más fácil, al ser color luz y trabajar con pixels tienes más control en la morfología del logo. ¿Por qué? Pues porque en el diseño impreso, al trabajar con un icono en un espacio de medio centímetro cuadrado no solo depende de una buena ejecución del diseño, también entra en juego la calidad del impresor y tipo de impresión. En casos tan pequeños se solía imprimir con serigrafía a una tinta, pero no todas las imprentas tienen la misma calidad en maquinaria, calibrado ni ejecución. Sin contar que una vez impreso no hay vuelta atrás. Sin embargo, todos los dispositivos utilizan pixels, no hay tantas variables como la impresión. En este caso la buena visibilidad del logo depende más de la gestión y ejecución del diseño.
En fin, para no enrollarnos más y volviendo al tema, el logo responsive no es más que la capacidad que tiene un logo de adaptarse a la diversidad de formatos y escenarios en las pantallas de los dispositivos. El logo debe verse y entenderse bien ya sea en una superficie en píxeles de 80 x 80 px como de 500 x 500 px.
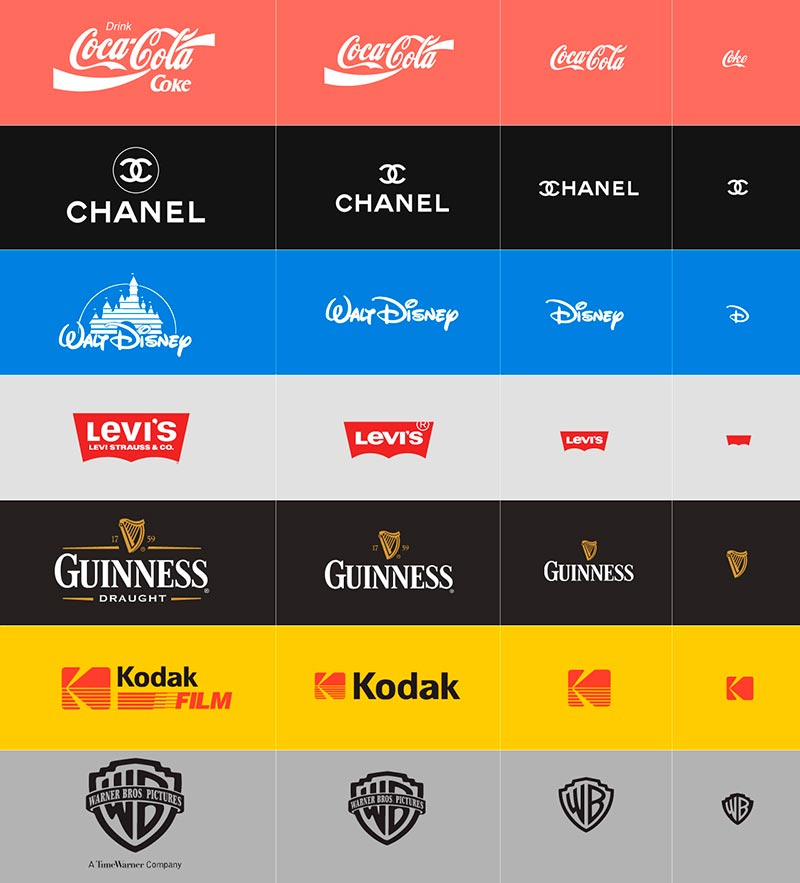
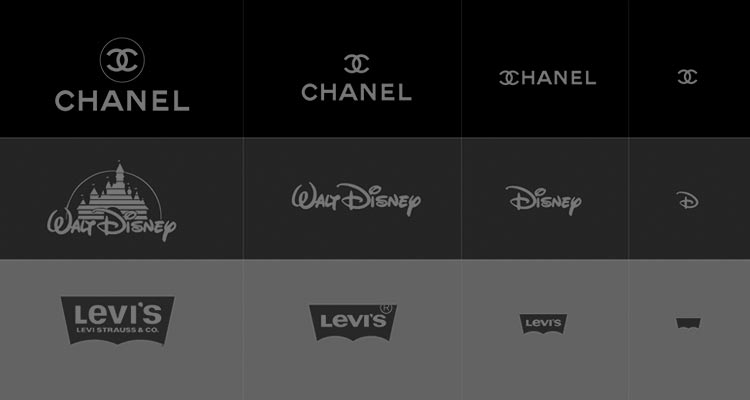
Hay un diseñador llamado Joe Harrison que hizo un experimento muy interesante con diversos logos conocidos e implementó el concepto de logo responsive en varios tamaños de pantalla. Si entras en su web y reduces el tamaño del navegador verás como cambian (adjunto imagen). Al mismo tiempo hizo también un genial ensayo de iconos responsive. Pongo los dos ejemplos porque me parece muy interesante su trabajo.
![]()
Espero que te haya gustado este post.
Hasta la próxima.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.