
Consejos sobre cómo diseñar y desarrollar una tienda online en el 2017
Escrito por: Diligent Team
Hace una semana publiqué un post en el que te cuento las 7 reglas básicas de diseño móvil para tu tienda online. El buen diseño implementado en una tienda online que ofrezca una buena experiencia de usuario puede fácilmente marcar la diferencia entre tener un eCommerce rentable y exitoso o simplemente tener una tienda online que no venda. Hoy te hablaremos sobre cómo diseñar y desarrollar una tienda online en la actualidad.
Cada vez que viene a nosotros un posible cliente pidiéndonos presupuesto para el desarrollo de una tienda online, ya han investigado previamente. Suelen tener una idea de lo que quieren y cómo lo quieren.
Además de solicitar un buen diseño teniendo en cuenta la adecuada adaptabilidad en móvil, piden incluir en el presupuesto una optimización bien afinada del site. Quieren desmarcarse de la competencia una vez la web esté publicada y empiece a aparecer en los resultados de búsqueda.

La semana pasada nos reunimos con un posible cliente que desea desarrollar un proyecto de gran envergadura. El modelo de negocio parecía a simple vista ser exactamente el mismo que el de su competencia. De hecho, nos decía - “quiero que me desarrollen una web con las mismas funcionalidades y servicios que esta” - (no puedo decir cuál).
Nosotros le preguntamos, “vale, pero cuál es tu punto diferencial si nos pides replicar la web de tu competencia”. Él nos contestó con una sonrisa, - "porque la experiencia de usuario de mi competencia es nefasta" -
Continuó diciendo: - "Necesito una web que invite al usuario a quedarse, que lo tenga todo a mano, con una navegación sencilla, eficiente, muy visual, con unos copies que conecten con las visitas (mis clientes) y le hagan sentir que le entendemos y le ofrecemos una solución. Además, necesito que esté perfectamente optimizada a nivel de SEO porque quiero que mi tienda online se desmarque de mi competencia en los resultados de búsqueda tanto orgánica como de pago (adwords)" -
La verdad es que me emocionó el proyecto. No es muy usual en el campo del diseño y desarrollo web que lleguen clientes que sepan con tanta claridad lo que buscan. El cliente tenía toda la razón, puedes entrar en dos tiendas que ofrezcan el mismo servicio o los mismos productos exactos, pero si la diferencia entre ellos es la manera en que te atienden, te vendan el producto ofreciendo un valor añadido. Tal vez brindarte consejos de uso, o de cómo sacar el mejor rendimiento o tal vez cómo cuidarlo para que te dure más.
Evidentemente no hay color. Terminas comprando en la tienda donde te han atendido mejor, ¿cierto?
Dicho todo esto, quisiera comentarte 13 tips a tener en cuenta a la hora de diseñar y desarrollar una tienda online para ofrecer la mejor experiencia de usuario posible.
Aquí vamos:
Alcanzar la máxima velocidad posible para disminuir el tiempo de carga en móvil
Ya lo hemos dicho infinidad de veces en este blog: los usuarios somos impacientes por naturaleza. Si tu eCommerce tarda más de 3 segundos en cargar, las visitas se cansarán y se irán a otra tienda online. Hoy en día Google ofrece todas las posibilidades para que puedas poner a prueba tu web y mejorar su rendimiento.
Piensa en móvil primero
Los usuarios suelen preferir comprar en una tienda online que en tienda física ya que los precios suelen ser más baratos. La primera visita a una tienda online suele ser móvil. De hecho, la navegación en móvil ya supera la de ordenadores de escritorio.

Optimización SEO para un alto rendimiento
Programar una tienda online básica es relativamente sencillo desde el aspecto técnico. Optimizarla en SEO ya es otro nivel. Alcanzar un buen posicionamiento en resultados de búsqueda para una tienda online es un proceso de largo.
Para ello, es importante que tu web cuente con varios aspectos que favorezcan una fluida y ágil indexación. Entre ellos: el poco peso en las imágenes, el código limpio, que sea responsive... en este post te ofrecemos 10 consejos SEO para alcanzar un eCommerce de alto rendimiento.
Tener una buena estrategia de palabras clave
Es fundamental estudiar bien a tu audiencia (clientes potenciales) antes de plantear tu tienda online. Para ofrecer el contenido y productos que ellos necesitan consumir es necesaria una estrategia de keywords. Aquí te explicamos qué es la palabra clave, como encontrar la más adecuada y cómo gestionarla en el contenido web.
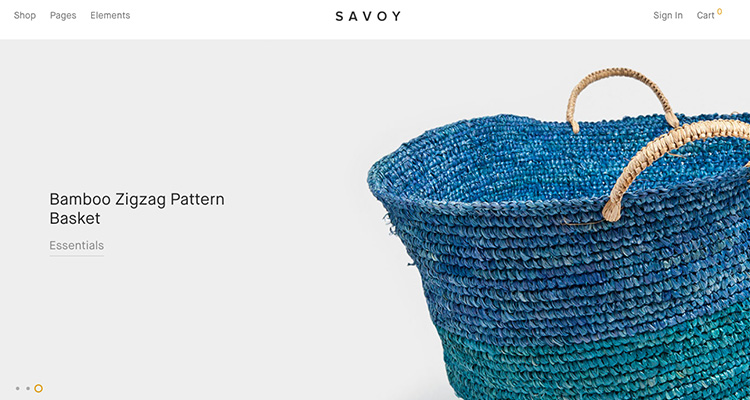
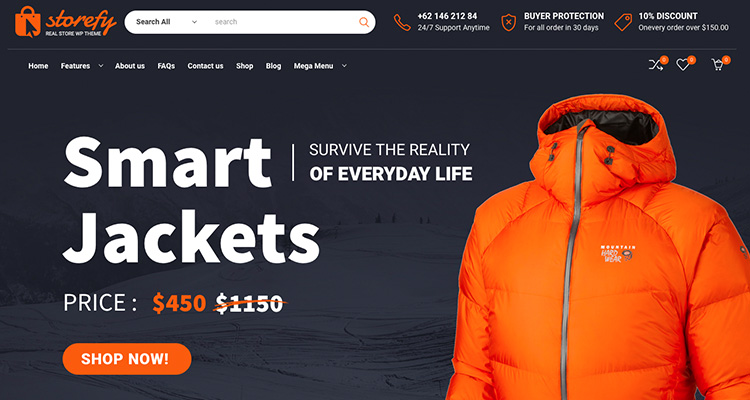
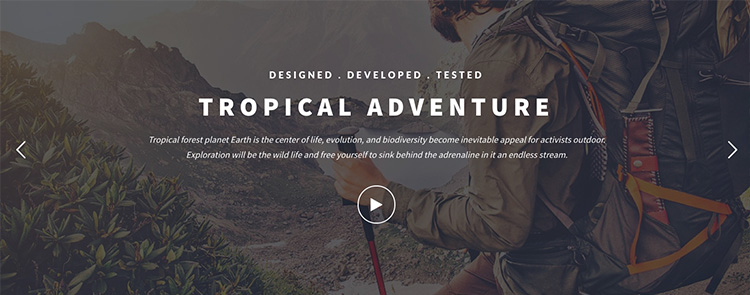
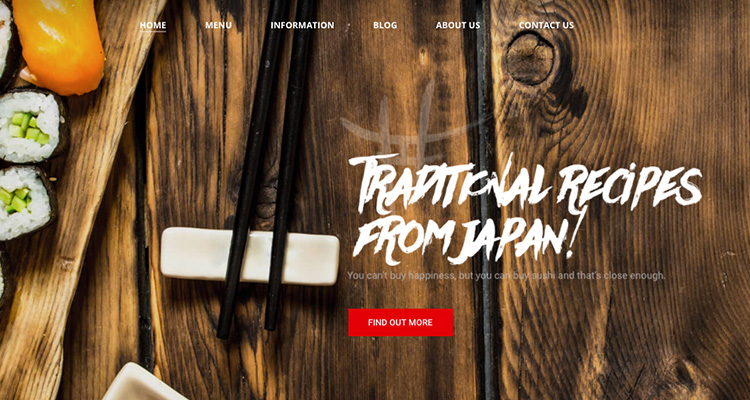
Imágenes y Vídeos Full Screen para las cabeceras de página o página de inicio
Es una estrategia ideal para captar la atención de la visita. Es una manera visual y entretenida de invitar al usuario a permanecer en tu eCommerce. Le llaman Hero Images, simplemente son imágenes que están al inicio de la web y ocupan todo el espacio del navegador. Suelen usarse de fondo al logotipo, menú de navegación y titular principal de la web. También en este mismo espacio se utiliza mucho el vídeo, que evidentemente genera un mayor impacto. La home de nuestra web es un ejemplo de ello.


Añadir efecto parallax en los espacio destinados al llamados a la acción
Añadir una imagen con efecto parallax de fondo del módulo que contiene un llamado a la acción que permite hacer más énfasis por el efecto visual. Refuerza el mensaje e incentiva el clic. Sin contar que genera el efecto “WOW” cuando activas la imagen animada al hacer scroll down.

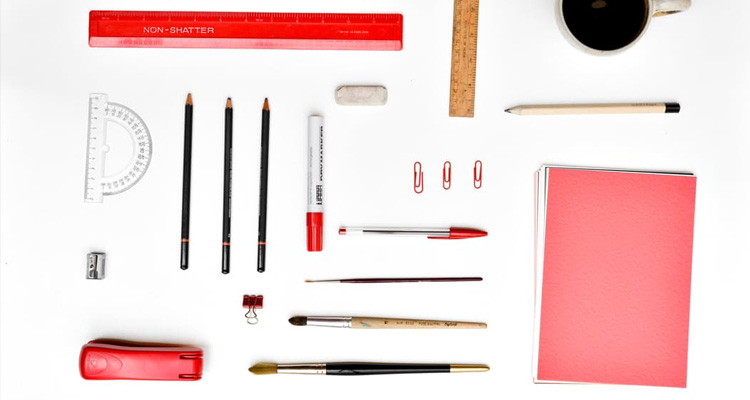
Organizar los productos en plan “Knolling” para la venta
Este concepto se suele utilizar mucho en Instagram. Se le llama Knolling a la manera de organizar y ordenar los elementos en un mismo espacio. Esto permite mostrar varios productos en una misma imagen de cabecera. Imagina colocar en el centro el producto y alrededor todos sus accesorios.



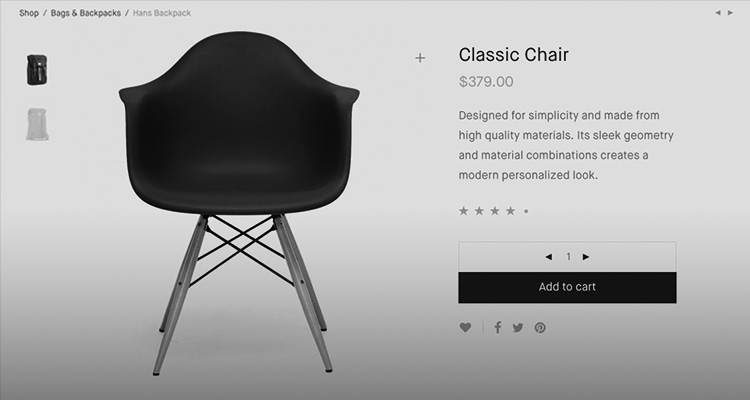
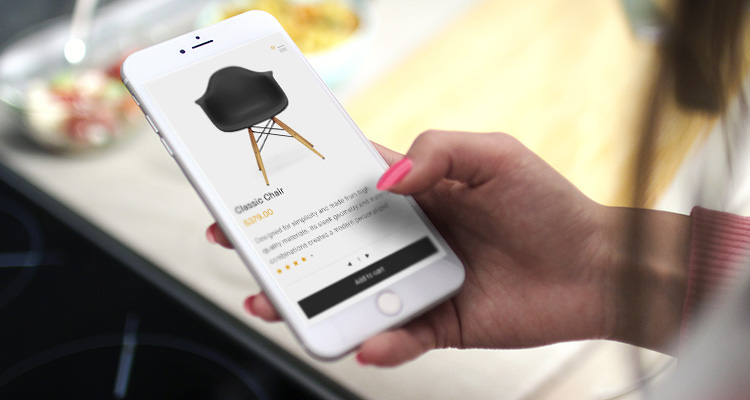
Centrar los elementos principales teniendo en cuenta el diseño móvil
Es una de las reglas básicas para el diseño mobile para un eCommerce. El usuario hace las toma de decisiones en función de lo que ve. Para que te hagas una idea, la compra desde móvil suele ser impulsiva. Para facilitar esa reacción es muy importante que la visibilidad en móvil sea perfecta para asegurar este efecto en la visita. Lo más sencillo y seguro es ubicar la imagen principal al centro, que ocupe gran parte de la pantalla y con la mejor calidad posible teniendo en cuenta el peso.

El contenido es lo que más importa
Esto siempre lo tenemos en cuenta en todos los proyectos, el blog es la herramienta que permite amplificar la entrada de tráfico de calidad. Si publicas contenido que a tu audiencia le guste consumir, no solo te posicionas como experto en la materia, sino que también abres una puerta de confianza de cara a tus clientes potenciales. Ellos te comprarán y recomendarán.
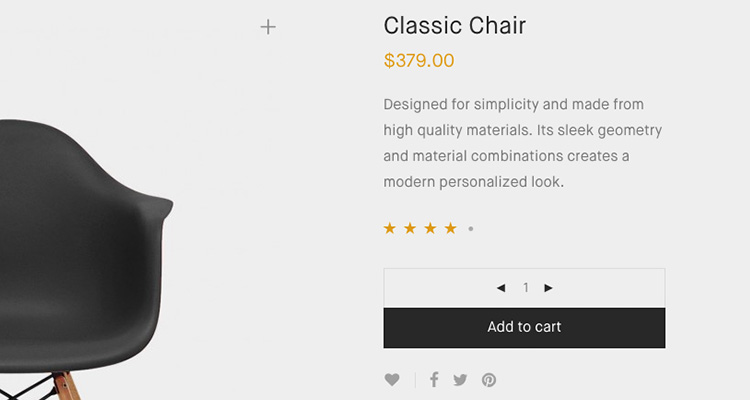
Simplifica el diseño de los botones
El flat design sigue vigente, hace varios años que no utilizamos sombras o degradados en ningún botón y menos en un botón tan importante como el de comprar. Aquí si preferimos ser prácticos, minimalistas y directos al grano. El botón de compra en un ecommerce debe decir alto y claro “comprar”.
No podemos olvidar su importancia y funcionalidad. Los botones deben ser lo más eficaces y llamativos posible, además de su diseño la buena ubicación es primordial. Si tienes una tienda, has hecho un test conforme el botón de compra se ve claro, ¿atrae la mirada al primer segundo? ¿Está bien ubicado? ¿se ve perfectamente en el móvil?

Módulos suscripción bien llamativos y visuales para adquirir base de datos
Si a tus usuarios le gusta el contenido que les ofreces, debería ser sencillo invitarles a que formen parte de tu club de fans. Si les dices que al darte de alta, serán los primeros en recibir ofertas, noticias o contenido adicional de valor. Para que te hagas una idea, tu base de datos es un activo invaluable. Representa tener de primera mano el contacto de personas o clientes potenciales de primer orden que siguen tu marca y desean saber de tu negocio.
Adquirir una base de datos esta calidad de permite mucho juego, es ideal para fomentar la compra recurrente de tus productos. Favorece a la venta cruzada, y suma prescriptores de tu marca. Incluso hacer de ellos una red de test para los futuros lanzamientos de productos, entre otros.
Las fuentes importan y mucho
Hace años que Google lanzó la galería de fuentes GoogleFonts, un espacio de fuentes gratuitas muy completa. Con Fonts podrás utilizar, de manera muy sencilla, la fuente que calce mejor con tu identidad de marca y mantener la personalidad en todos los apartados de tu tienda online.
De hecho, hoy en día cuando desarrollamos una identidad corporativa ya tenemos en cuenta el uso de la tipografía en el entorno online. Aporta personalidad a tu tienda.


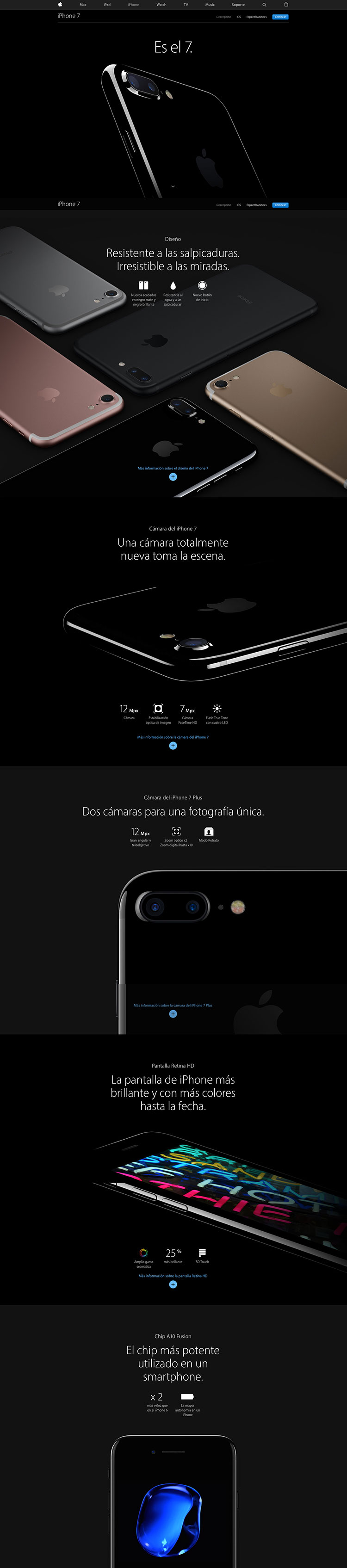
Aprovecha el Scroll para contar historias y/o vender tu producto estrella
Un ejemplo clásico de esto es la web de apple. El aprendizaje de cómo navegar por internet es cada vez mayor y masivo. Los usuarios de esta generación ya estamos acostumbrados a cómo funcionan las páginas web, tendemos a hacer scroll down en móvil casi por instinto. Dicho esto, el famoso miedo de que todo esté distribuido y concentrado en un mismo espacio de pantalla quedó atrás.
La navegación desde dispositivos ha favorecido el diseño de páginas webs con todo el contenido distribuido a lo largo de un mismo apartado. Esta estrategia permite de manera muy visual y amena, explicar con lujo de detalles las bondades de un producto, sus beneficios y/o ventajas que soluciona a un nicho de mercado.
Creo que con estos consejos que te ofrecemos sobre cómo diseñar y desarrollar una tienda online te podrás dar una buena idea a la hora de planificar tu eCommerce y brindar la mejor experiencia de usuario posible a tus clientes potenciales.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







