
¿Cómo probar una web en diferentes navegadores?
Escrito por: Diligent Team
Las lecciones que mejor se aprenden son de las que vienen de los buenos tortazos.
En este caso lo digo porque una vez, por ir con prisas, entregamos un proyecto web sin haber realizado el test completo en todos los navegadores. Específicamente hablo de Internet Explorer, el eterno dolor de cabeza para todos los que nos dedicamos en este campo. Cuando nos dimos cuenta, lo solucionamos en la brevedad de lo posible, pero casi se nos cae el pelo.
Probar una web en diferentes navegadores es básico antes de la entrega del proyecto: forma parte de la fase final previa a la publicación. En esta fase también entra en juego el test en dispositivos (móvil y tablets) y diferentes resoluciones de pantalla. Se debe comprobar todo para garantizar un buen control de calidad.
Pero, si por ejemplo trabajas en mac como yo, ¿cómo puedes comprobar que la web se comporta correctamente en Internet Explorer? En este post te quiero explicar cómo.
Probar una web en diferentes navegadores: Browserling
No es práctico para un usuario tener todas las versiones posibles en un mismo ordenador, sin contar que si trabajas con Apple, no podrás instalar las versiones IE a menos que tengas Windows como segundo sistema operativo.
Para evitar esto existen varias aplicaciones web que te ofrecen, por una cuota mensual, un “pantallazo” de todas las versiones para que puedas probar una web en los navegadores más conocidos. Hablo de aplicaciones como BrowserStack o CrossBrowserTesting. También existen aplicaciones web gratuitas como BrowserShots que te ofrecen un servicio similar pero solo obtienes una imagen renderizada, no puedes ver cómo se comporta o si hay fallos en la interfaz.

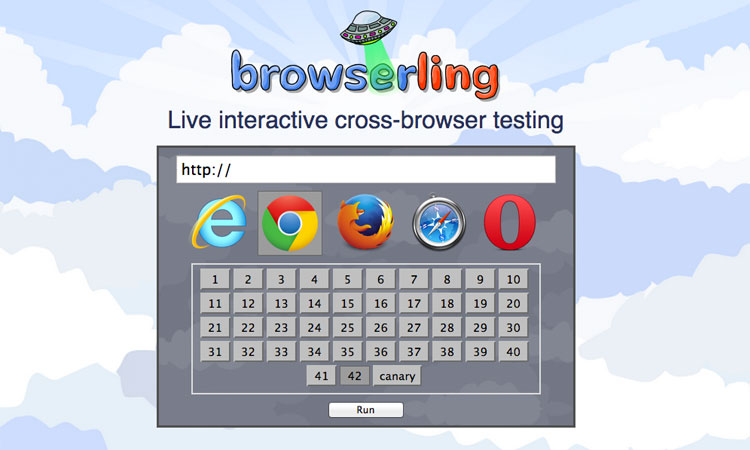
Por este motivo prefiero hablaros de Browserling, una aplicación web que simula directamente el navegador y te permite explorar diferentes páginas y niveles para que puedas probar una web en diferentes navegadores. Genial ¿no?
La aplicación tiene de entrada la opción gratuita. Te permite hacer test en los navegadores más conocidos: Chrome, Firefox, IE, Safari y Opera, pero limitando las versiones de cada marca. Ahora bien, si quieres el pack completo tendrás que ir a la versión de pago por 19$ al mes.
Sin embargo, si en vez de probar una web en diferentes navegadores, lo que quieres es probar directamente en las diferentes versiones de Internet Explorer, te aconsejo esta alternativa. Se llama IE NetRenderer, es una aplicación web gratuita que permite ver en una imagen renderizada cómo se verá tu web en varias versiones desde IE 5.5 hasta el IE 11.
Espero haberte sido de ayuda.
J.
Related posts:
Categorías : Diseño Web, Recursos, Software
Etiquetas: Browserling BrowserShots BrowserStack CrossBrowserTesting IE NetRenderer Internet Explorer
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






