
¿Cómo optimizar las imágenes de tu página web?
Escrito por: Diligent Team
La semana pasada publiqué un artículo donde te hablo sobre los 5 errores más comunes que ralentizan la velocidad de carga de tu página web. Aprovechando la ocasión, ahora me gustaría profundizar un poco más sobre uno de los motivos más comunes: publicar imágenes pesadas.
A pesar de que cada vez tenemos mejor conectividad desde la red móvil, nunca será igual la velocidad de conexión en estos dispositivos en comparación con la navegación desde el wifi de nuestra oficina o casa. Usamos más el móvil para buscar información frente a nuestro ordenador de mesa o portátil.
Dicho esto, los usuarios agradecen la velocidad de carga rápida. Este factor se convierte en un motivo valorado y forma parte de una buena experiencia de usuario. Si somos capaces de optimizar las imágenes de nuestra web, lograremos que los usuarios encuentren de manera más eficaz lo que buscan y, lo más seguro, vuelva a nuestra web.
Hoy me gustaría hablarte de cómo optimizar las imágenes de tu página web de manera más detallada y con herramientas que comprimen bien sin perder la calidad de la imagen.
Cómo optimizar las imágenes de tu página web
Te hablaré de dos maneras de optimizar las imágenes de tu página web. Por un lado, podemos reducir su peso de manera independiente desde una herramienta que permita comprimirlas controlando la calidad una por una (para mi es la manera más eficiente) y, por otro lado, instalando un plugin en el gestor de contenidos de tu sitio web (ha de ser WordPress) y comprimir todas las imágenes de manera automatizada.
Desde herramientas de edición
La herramienta que solemos usar por excelencia es el Photoshop. Sin embargo, si no cuentas con este programa te hablaré de una alternativa sencilla de utilizar: Picmonkey.
Photoshop
Si conoces mínimamente photoshop, sabrás que puedes editar imágenes con un sinfín de posibilidades. Dentro del programa hay un módulo que permite guardar y comprimir imágenes optimizándolas para tu página web comparando la fotos original VS la misma foto comprimida. De este modo tienes un control preciso ya que puedes ajustar el compresor vigilando que no se te pixele la imagen.
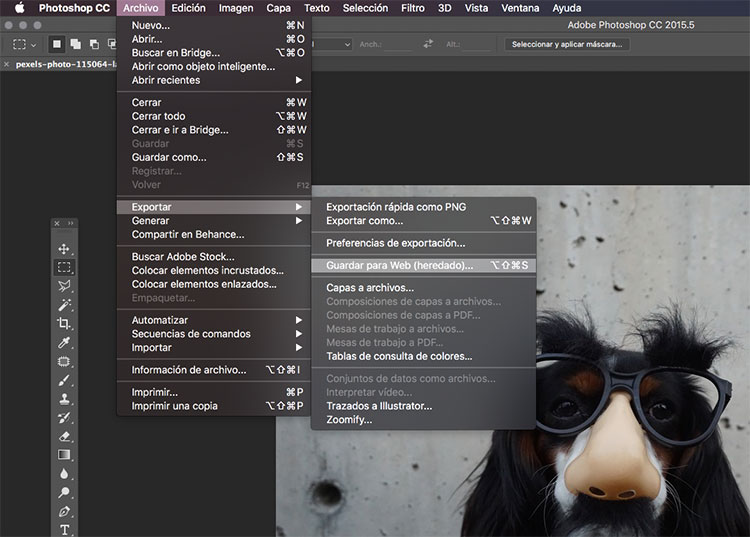
Para llegar a esta opción debes ir a: menú > exportar > guardar para web.

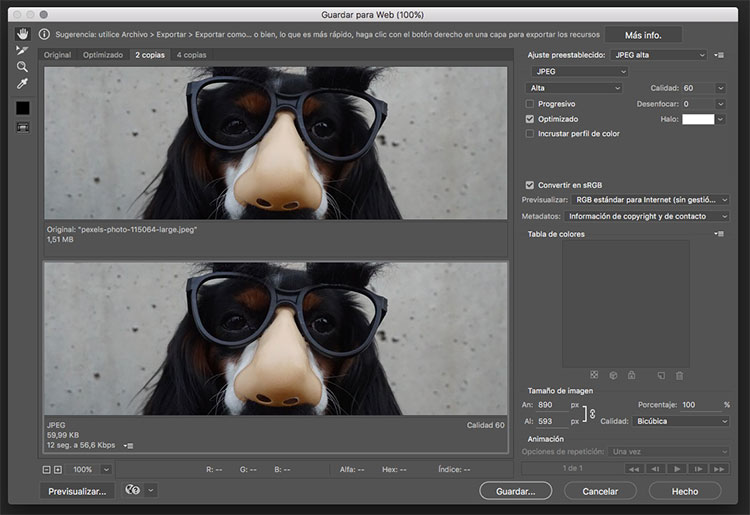
Una vez allí, haz clic en la pestaña “2 copias” y de este modo podrás comparar la imagen original de la imagen comprimida.
Arriba a la derecha tienes un selector de formato: JPEG, GIF y PNG. Al tratarse de imágenes fotográficas de tamaña grande te recomiendo que uses el formato JPEG, mientras que si necesitas comprimir un logo, un icono o un botón, será mejor que trabajes con el formato PNG.
Justo debajo verás que tienes un selector que te permite elegir el nivel de compresión. En realidad esta barra hace referencia al nivel de calidad de la imagen con una escala de 0 a 100. 0% es máxima compresión y 100% es mínima compresión. Verás que hay una relación directamente proporcional, a mayor compresión menor calidad y viceversa.
En cada cuadro de imagen verás abajo a la izquierda el peso de la imagen comprimida y el tiempo que llegaría a cargar la imagen dependiendo del ancho de banda que tengas. Aquí te recomendaría que vayas jugando hasta encontrar una buena relación calidad / peso.

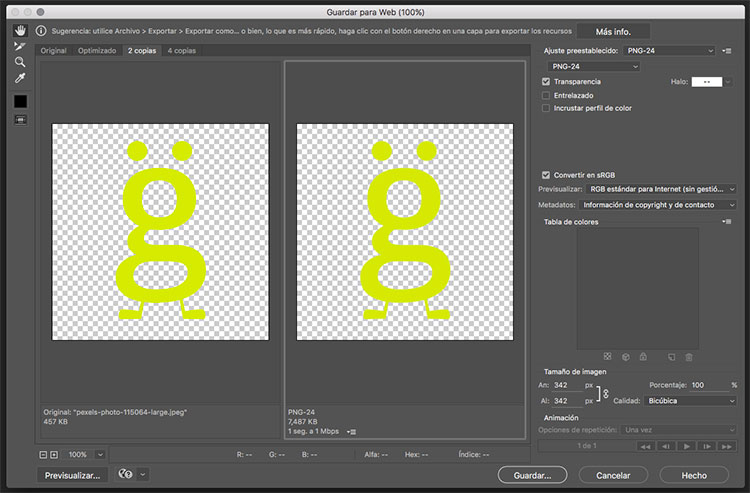
Si el caso es guardar un PNG, vuelve al selector de formato y verás dos opciones, PNG-8 y PNG-24. Te recomiendo hacer clic en formato “PNG-24” (la diferencia es la cantidad de colores, PNG-24 tiene 16 millones).
Verás que aquí no tienes tantas opciones para jugar en la compresión. Sin embargo, si haces clic en el checkbox de la opción “Transparencia”, te permite mantener la transparencia del fondo de la imagen. La opción más adecuada para logos o botones.

La imagen la obtendrás finalmente haciendo clic en “Guardar” donde te aparecerá una ventana en la que podrás indicar a donde deseas la imagen.
Picmonkey
Hace unos meses escribimos un breve guía donde te explicamos cómo publicar un post en tu WordPress. En esta guía hay un post en concreto que explica cómo utilizar el Picmonkey.
Verás que es muy sencillo e intuitivo.
Desde compresores de imágenes instalados en tu WordPress.
Si no cuentas con el tiempo adecuado para optimizar las imágenes de tu página web de manera independiente, te sugiero que utilices un compresor de imágenes en forma de plugin. Para este caso serán plugins que se instalan en tu WordPress.
En realidad instalar este plugin es muy sencillo. Solo debes entrar al WordPress de tu web. Una vez estás dentro del panel central (dashboard), en el menú lateral haz clic en “plugin > añadir nuevo” arriba a la derecha en el campo de búsqueda escribe el nombre del plugins que te propongo: WP SMush y haces clic en instalar.
Una vez terminado este proceso, vuelve al menú lateral y haz clic en “plugins > plugins instalados” localiza el plugin y justo debajo tendrás la opción de “activar plugin” haz clic allí. Una vez terminado lo encontrarás en el menú lateral haciendo clic en: “Media > bulk smush.it”
Si haces clic en “Run all my images through WP Such.it right now” automatiza todo el proceso.
Te dejo un vídeo de la misma gente de WP SMush (inglés) que te habla más detalladamente como funciona este plugins.
Hasta la próxima.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






