
¿Cómo capturar los colores de una web? Descubre ColorZilla
Escrito por: Diligent Team
El viernes os hablé de una aplicación que suelo usar para medir las dimensiones de cualquier maqueta web llamada Measure Dimensions. Bien, pues hoy os voy a hablar de otra aplicación muy útil que utilizo con frecuencia. Hablo de ColorZilla, una aplicación en forma de extensión en el navegador que te permite capturar los colores de una web de forma muy sencilla y ágil.
ColorZilla es una aplicación que llegó a ser una de las extensiones de Firefox más descargadas (5 millones) en el mundo de los diseñadores y desarrolladores web. Desde hace algún tiempo está disponible para Chrome.
Es una especie de cuentagotas avanzado que cumple una función muy similar a la famosa herramienta cuentagotas del Photoshop (Eyedropper Tool) pero en el entorno de las páginas web. Con un solo clic en la parte superior derecha de tu navegador ya puedes empezar a capturar los colores de una web cualquiera.
La herramienta te ofrece información bastante completa de cualquier píxel de una web, desde el color RGB, hexadecimal, la medida del elemento que señalas y hasta el CSS que está utilizando la selección. También puedes obtener la paleta de colores completa de la maquetación de estilos de una web.
Capturar los colores de una web nunca fué tan fácil con ColorZilla

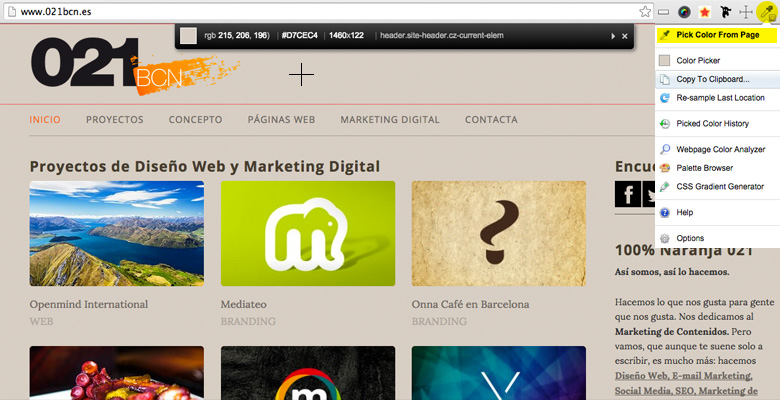
Cuando haces clic en el icono de ColorZilla de tu navegador, se te despliega un menú con varias opciones: la principal opción es “Pick Color From Page”. Una vez hagas clic aquí ya puedes empezar a seleccionar cualquier píxel en la web. En ese preciso instante se te despliega en la parte superior del navegador una barra de color negro donde te indica los colores RGB, hexadecimal, entre otros. El Color Picker es superparecido, por no decir clavado a la interfaz de color de Photoshop.
La herramienta también te ofrece un historial de todas tus capturas de color llamado “Picker Color History”. Si continuas bajando en el menú desplegable, verás que el siguiente punto te brinda un analizador de color de la web. Desde aquí podrás obtener una paleta completa de colores del sitio entero.
En el siguiente punto que ves, ColorZilla te invita a descubrir su segunda herramienta “Css Gradient Generator”, una potente herramienta que te permite generar estilos con degradados en código CSS.
Por último tienes las opciones de “Help” y “Options”. En esta última puedes incluso asignar comandos para activar desde el teclado cada vez que quieras capturar los colores de una web mientras analizas la competencia.
Espero haberte sido útil.
feliz inicio de semana.
Related posts:
Categorías : Diseño Web, Recursos
Etiquetas: Chrome Css Gradient Generator Eyedropper Tool Firefox Hexadecimal páginas web en barcelona Pick Color From Page RGB
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






