
Cómo adaptar tu web a móvil: Tres consejos para en 2018
Escrito por: Diligent Team
Tradicionalmente, la navegación por Internet ha estado estrechamente vinculada al ordenador. Sin embargo en la última década la navegación con el móvil ha ido ganando cada vez más y más terreno, hasta el punto de superar al escritorio. Google cada vez da una mayor importancia a la optimización de las webs en móvil y en 2018 va a dar uno todavía mayor. Por eso os quiero dar unos consejos para adaptar tu web a móvil en 2018.
A pesar de que la adaptación a móvil ya tiene mucho peso en cómo Google valora las webs y las posiciona en su buscador, en 2018 no solo prevé que aumentar su importancia, sino que le dé prioridad sobre el escritorio: mobile first. Esto lo anunció ya en noviembre de 2016 y un año después se espera que lo implemente en breve, a principios de 2018.
Actualmente Google indexa las páginas según el contenido que tengan en su versión de escritorio y las muestra así incluso si la búsqueda se realiza desde móvil. Tener una buena versión de móvil ya ayuda, pero los criterios se siguen basando principalmente en el escritorio. ¿Qué problema tiene esto para Google? Que muchas páginas muestran menos contenido en móvil que en escritorio, por lo que puede darse el caso que precisamente lo que busca el usuario sea lo que quede fuera.

Para muchas páginas no será un gran cambio si la versión resposive está bien realizada. Sin embargo, quienes hayan tomado el camino de usar una versión móvil (del tipo m.dominio.com) y se ha reducido el contenido para hacerla más ligera, asegúrate de que este contenido eliminado no tiene una gran relevancia para el SEO.
Para tener una buena versión en el móvil debes tener en cuenta tres aspectos:
Velocidad: la clave para adaptar tu web a móvil en 2018
Si tu web tarda en cargar el usuario rápidamente buscará otra. Google lo sabe perfectamente y por eso procura mostrar primero páginas con una buena velocidad de carga. Hay diversas formas de lograr que tu web cargue rápido, te explico algunas:
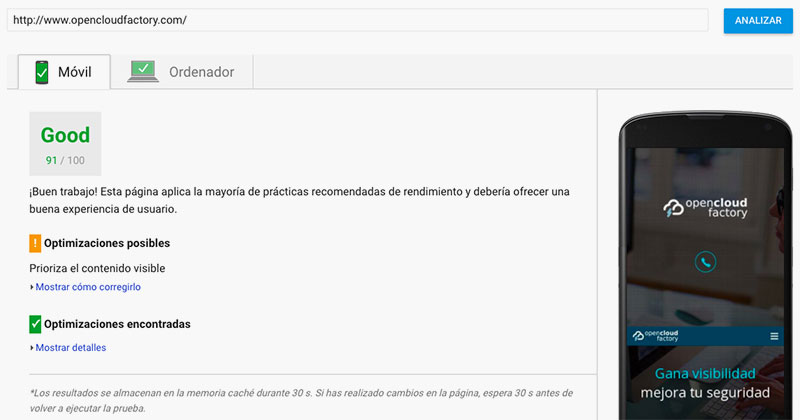
- Aprobar la valoración PageSpeed: (Google PageSpeed Insights), una herramienta gratuita que analiza y califica la velocidad de carga de tu página web con valores entre 0 a 100%. Posterior al análisis te ofrece indicaciones de como mejor la velocidad para que imlementes.
- Adaptar a formato AMP: se trata de un formato creado por Google y cuyas siglas significan Accelerated Mobile Pages. Basado en HTML5, tiene la ventaja de que, además, Google guardará tu web en su caché con lo que cargará más rápido todavía.
Si usas WordPress, el plugin AMP for WP te hará muy fácil la conversión.
- Adaptar tu web a PWA (Progressive Web Apps): otro formato apoyado por Google y que cuenta con la ventaja de que permite que Chrome para móviles envíe notificaciones push así como crear fácilmente accesos directos desde el escritorio del teléfono.
- PWAMP(!) (Progressive Web Apps with Accelerated Mobile Pages): se trata de un formato que mezcla AMP y PWA, con los beneficios de ambos. Está también apadrinado por Google, por lo que bien merece que le eches un ojo de cara al futuro
También es posible que tu web ya esté perfectamente adaptada a móvil. Entonces no hagas nada: tendrás poco beneficio de recurrir a estos formatos.
Aquí un ejemplo de calificación de PageSpeed a día de la publicación de este post.
Veo oportuno aclarar, que como las webs se actualizan constantemente, a pesar de que a día de hoy podamos tener una calificación del 91%, probablemente mañana pueda ser distinta dependiendo de la cantidad y de las condiciones en que se publique nuevo contenido.

Cómo mostrar el contenido en móvil
Según el tipo de web que tengas, reordenarlo para que encaje en una pantalla de móvil puede ser algo complicado. Herramientas como Screaming Frog te pueden ayudar a encontrar elementos importantes para el SEO que se hayan quedado fuera de tu versión para móviles.
Google ya ha confirmado que no penalizará a las webs por ocultar información en menús desplegables, por lo que no te cortes al usarlos. Usa los pop-ups con medida, y comprueba que el texto y las zonas clickables son fáciles de usar con los dedos. ¡Ni se te ocurra usar flash! ¡¡Muuu malo!!

Céntrate en la experiencia de usuario en móvil
A pesar de que hemos repetido hasta la saciedad que las webs móviles son cada vez más y más importantes, los viejos hábitos son difíciles de cambiar y seguimos diseñando primero la página de escritorio y luego pasas a adaptar tu web a móvil. Va siendo hora de que empecemos a hacerlo al revés. Mira tu versión móvil y hazte las siguientes preguntas que te ayudarán a analizar tu situación:
- ¿Es fácil encontrar la información que buscas?
- ¿Es la navegación sencilla?
- Si es una tienda ¿el proceso de check-out es fácil?
- ¿Es fácil volver atrás?
- ¿Es fácil cerrar los pop-ups?
- ¿Cómo queda la cabecera en móvil?
- ¿Es fácil encontrar la información de contacto?
Espero que esta entrada os haya servido para entender la nueva situación que plantea Google y saber cómo adaptar tu web a móvil.
¡Hasta la próxima!
Related posts:
Categorías : Desarrollo, SEO
Etiquetas: AMP carga rápida en móvil Google móvil Pagespeed PageSpeed para Wordpress Progressive Web Apps PWA PWAMP Screaming Frog SEO
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.






