
12 razones para usar Typecast, una herramienta de tipografía para diseño web
Escrito por: Diligent Team
Seguramente, si estás interesado en el mundo relacionado al diseño web, habrás oído hablar de @FontFace, Google Fonts, Typekit, Typ.io etc. y cómo todos estos recursos tipográficos y herramientas de tipografía para diseño web han facilitado que las webs tengan interfaces y maquetaciones mejor diseñadas a través de las hojas de estilo (CSS) para facilitar una lectura más adecuada al usuario.
Me parece increíble lo rápido va evolucionando la tecnología web y cómo se va adaptando a las necesidades de los diseñadores para facilitarnos la vida. En este caso te voy hablar de Typecast, una herramienta de tipografía para diseño web y 12 motivos por los que vale la pena usarla.
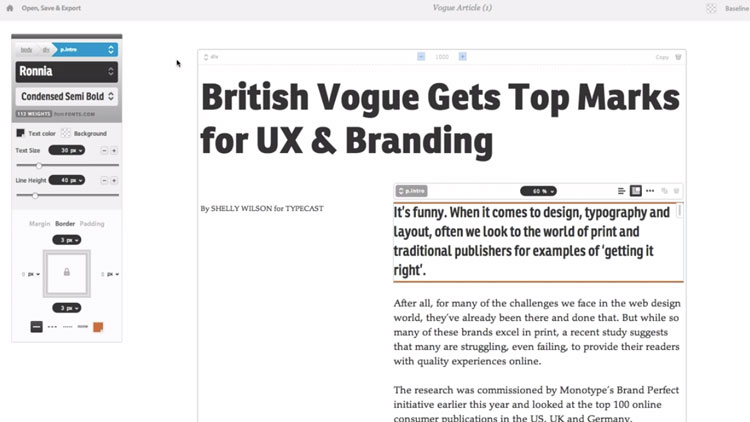
Typecast es una aplicación que permite a todo diseñador web generar maquetas y bocetos tipográficos web muy conseguidos sin tener la mínima idea de cómo escribir una línea en HTML o CSS, pero con un control total del entorno. Te permite jugar con: tamaños, interlineado, interletrado, alineaciones, colores, fuentes, estilos (negrita, cursiva...), añadir columnas... Es como si trabajaras con un proyecto desde Indesign o Illustrator pero desde un entorno web.
Typecast es una herramienta de tipografía para diseño web que empezó hace unos dos años y al poco tiempo fue adquirida por Monotype.
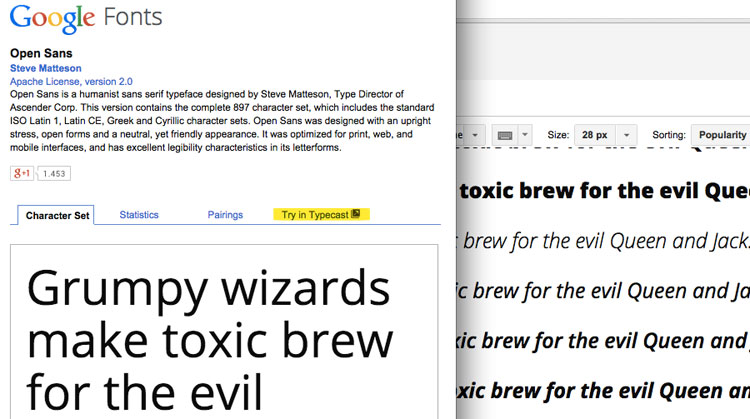
La aplicación no es gratis, cuesta alrededor de unos 10€ por mes, pero no hace mucho Monotype acordó con Google que la herramienta sea gratuita siempre y cuando se utilicen fuentes de Google Font. Al seleccionar cualquier fuente tipo “Open Sants”, la interfaz te permite la opción de “Try in Typecast”, donde podrás hacer todos los bocetos y pruebas necesarios para tu proyecto web.

Lo interesante de esta herramienta de tipografía para diseño web es que, una vez ya tienes el boceto, puedes exportar la página a un png para compartir el proyecto con tus compañeros de trabajo o, simplemente con un clic, puedes generar un script con los estilos CSS. Además, te incluye la webfont que has utilizado para que tu programador pueda insertarlo sin problemas ni sorpresas en el proyecto web. ¿Te imaginas las horas de trabajo que puedes ahorrarte con Typecast?
12 motivos por lo que esta herramienta de tipografía para diseño web vale la pena

1 Todos los elementos de texto se basan en los estilos CSS: titulares <H1>, texto de párrafos <p>, citas, listados etc.
2 Puedes hacer cualquier cambio en cuestión de segundos gracias a los CSS estándares
3 Los valores de las medidas pueden ser tanto en píxeles como en porcentajes para ejecutarlos de manera fluida y sencilla
4 Te permite diseñar con un control total hasta en los detalles más pequeños de las tipografías
5 Puedes crear plantillas sencillas, claras y limpias para varios proyectos
6 Las virtudes de Typecast te permiten generar cuadrículas adaptativas e inteligentes
7 Puedes crear completos bocetos muy visuales con una alta navegabilidad (Call to actions, botones, listas..).
8 Los efectos de sombra o bordado te permiten darle un toque a tus diseños
9 Tienes la opción de separar el texto en diferentes columnas para agilizar la lectura y lograr un mayor balance en el diseño
10 Typecast genera el script HTML y CSS limpio, sin líneas de código innecesarias que coinciden con cada píxel de nuestro diseño
11 Puedes hacer pruebas ágiles de tu diseño en interfaz mobile
12 Con un solo clic puedes compartir tus diseños con tus amigos o compañeros de trabajo
Espero que esta herramienta de tipografía para diseño web te sea útil para aportar fluidez a tus proyectos web. Desde luego, te podrá ahorrar muchos imprevistos en la programación posterior.
¡Feliz inicio de semana!
¿Tu we aún no está adaptada para ser una web para móvil? Podemos echarte una mano para que este cambio en los resultados de búsqueda desde móvil favorezca al tráfico y la captación de más clientes.
Escríbenos y con mucho gusto te ayudaremos.
Related posts:
Categorías : Diseño Web, Recursos, Tipografías
Etiquetas: @FontFace Google fonts Monotype Typ.io Typekit
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







