Tendencias en diseño web para el 2017
Escrito por: Diligent Team
A lo largo del año 2015, hemos visto cómo la tendencia de web responsive ha ido en aumento, sobre todo desde el pasado abril por la actualización del nuevo algoritmo de Google. Esta tendencia que va en ascenso y seguirá, ha afectado muy positivamente al diseño web. En esta oportunidad me gustaría cerrar el año con este post en el que hablaremos de algunas de las tendencias en diseño web para el 2016 - 17.
1- Patrones en las UI similares
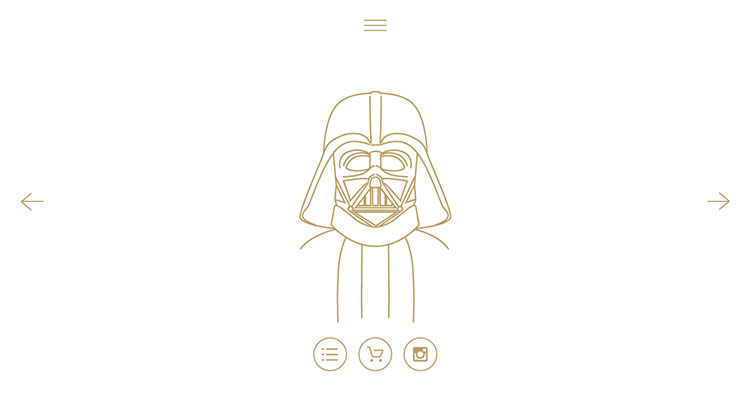
La manera en la que consumimos contenido en Internet a evolucionado a pasos agigantados y eso a afectado lógicamente al diseño de interfaces (UI / user interface), que va en consonancia a las actuales necesidades. Muchas de las nuevas webs ya no cambiarán su interfaz cuando un usuario entra desde iPhone o desde un iPad, ya de por sí mantienen un único diseño de menú totalmente responsive.
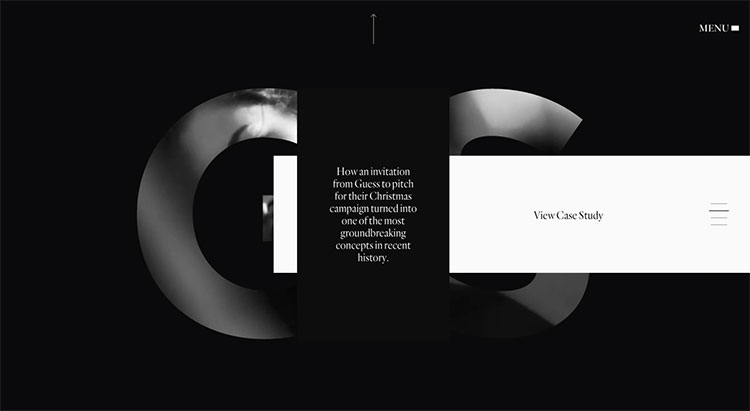
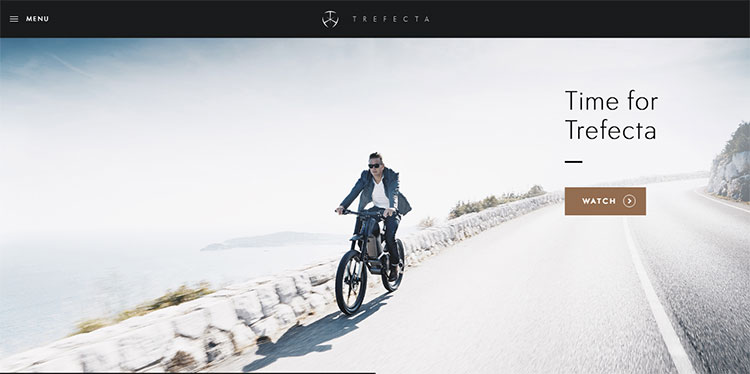
Con esto hago referencia, entre otros aspectos, al icono que está muy de moda de las tres líneas que permite desplegar el menú (The hamburger menu). Como consecuencia, esto provoca que muchas webs de base tengan patrones similares. Pero ojo, esto no quiere decir que sea malo; en mi opinión, es una ventaja de cara al diseño, ya que permite que las webs sean más limpias y ofrece más libertad al enfoque creativo.
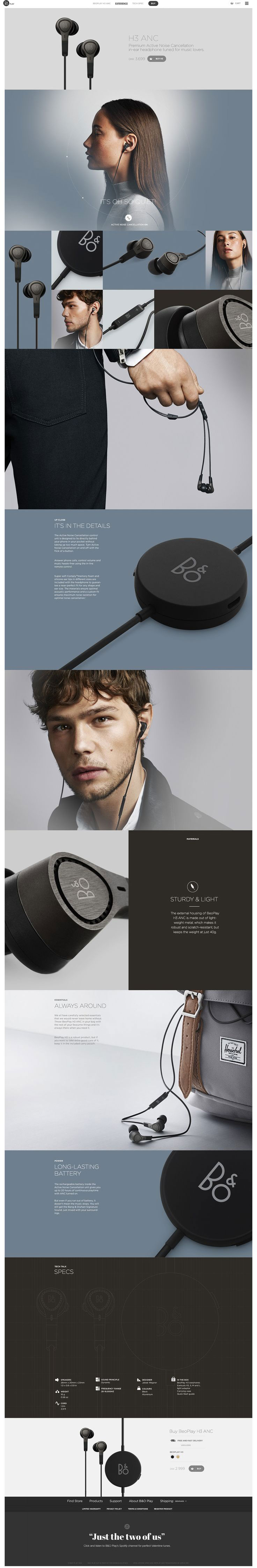
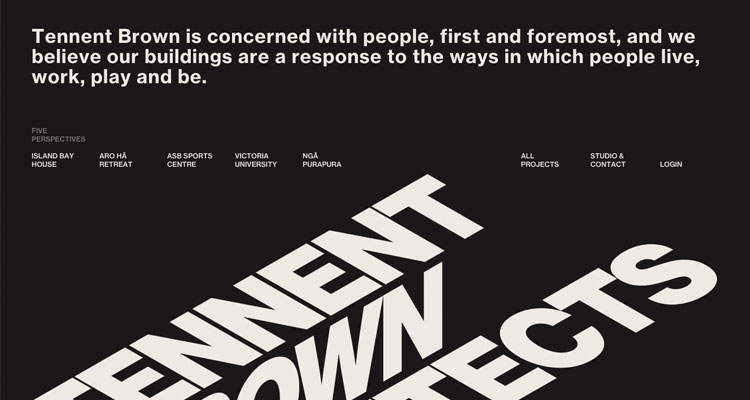
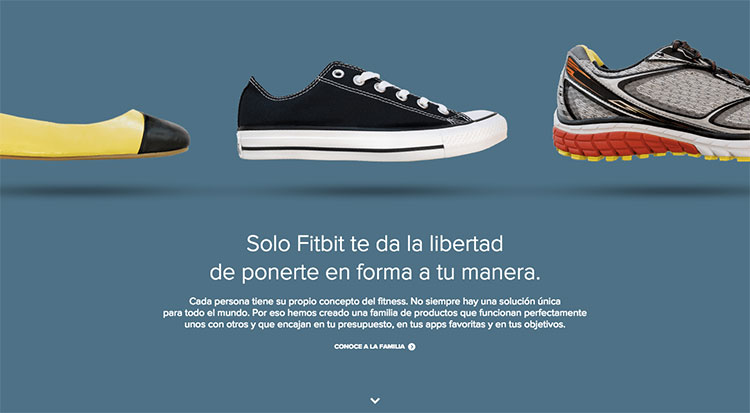
2- Páginas iniciales con scroll laaaargo
Por varias razones, los nuevos diseños web ofrecen mucha información en la home. Básicamente porque si los ves desde el móvil o tablet, con solo hacer scroll down tienes las novedades y la información más importante de un solo vistazo. Además, como cada vez tenemos mejor conexión 4G/5G, los archivos se descargan con mucha más rapidez. Esto permite a los diseñadores plantear nuevas webs mucho más visuales y atractivas al público.
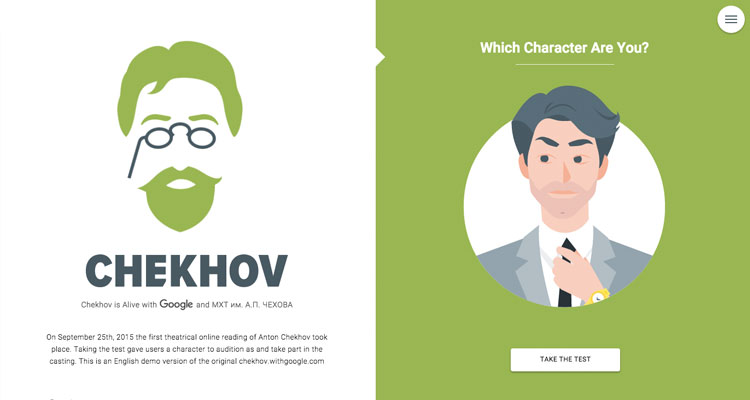
3- Evolución en el diseño flat
Flat design: este tema me parece súper interesante; probablemente a futuro le dediquemos un post entero. El flat web design vino para quedarse ya hace un buen tiempo: todos los degradados, efectos de bisel y relieve quedaron atrás. En realidad, la “moda” del flat design no vino simplemente porque sí: tiene su razón de ser para dar respuesta a una necesidad concreta. En gran parte, este cambio de estilo es debido a la implementación y evolución de los nuevos sistemas operativos priorizados a móviles IOS y Android.
Como ya sabemos, la pantalla del móvil es la pantalla en la que navegamos más tiempo en nuestro día a día. Debido a ello, el diseño de los sistemas operativos mobile ha evolucionado e inevitablemente a influenciado al diseño de las nuevas webs responsive.
Al trabajar la iconografía para pantallas tan pequeñas, el espacio con el que se cuenta es muy reducido, lo que ha dado pie al diseño más minimalista y elegante posible, sustituyendo los degradados y biseles por colores totalmente planos e iconografía muy clara y sintetizada a la mínima expresión para poderse distinguir bien a la distancia en la que vemos un móvil.
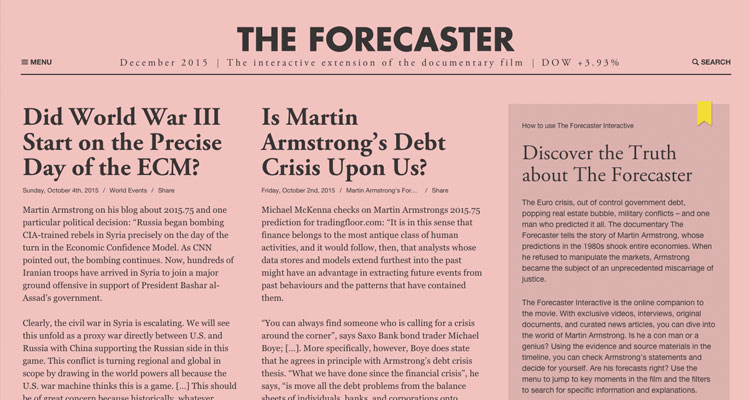
4- Gran diversidad de fuentes web
Esto no es ninguna novedad, pero sí ha generado un gran impacto. Gracias a GoogleFonts podemos diseñar webs con fuentes coherentes a la nueva imagen web.
5- Optimización SEO
Este punto como tal no afecta a las tendencias en diseño web para el 2016, pero sí al desarrollo. A día de hoy, todas las nuevas webs que se publican deberían estar planteadas por defecto para una ágil indexación de contenido de cara a las SERP (Search engine results page). En nuestro caso, como nos dedicamos al diseño web y marketing digital, por defecto ya prevemos este atributo para apuntar a un buen posicionamiento orgánico.
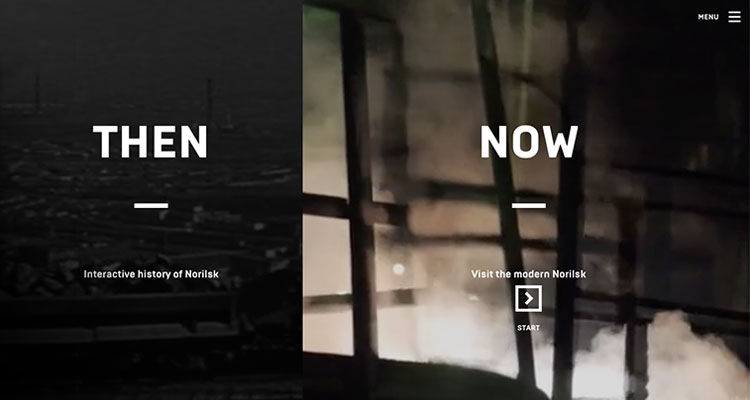
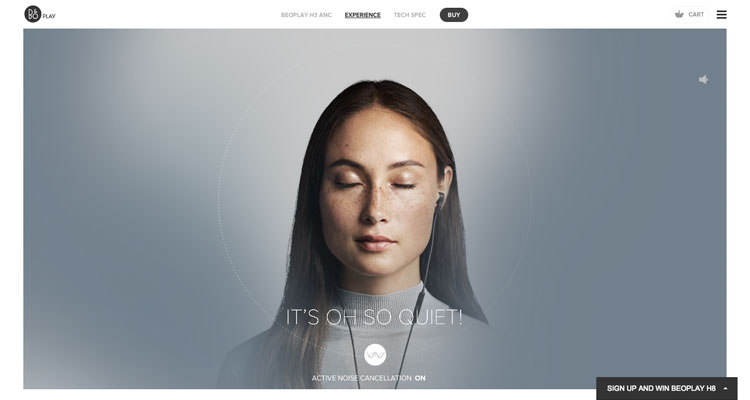
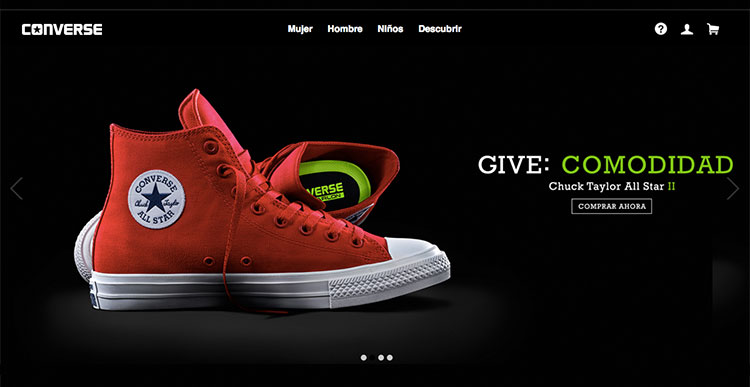
6- Slideshow big size XXL
Los nuevos slides son una manera efectiva y visual para mostrar productos, hacer titulares potentes y enriquecidos con llamados a la acción, presentar la diversidad de los servicios más importantes para persuadir al usuario y mostrar vídeos de fondo. Gracias a la buena conectividad actual, estos módulos se verán cada vez más a menudo como tendencias en diseño web para el 2016. Además, tienen la ventaja de que ayudan muchísimo a favorecer la imagen de marca.
En un post anterior en el que escribimos sobre tendencias de diseño eCommerce podrás ver cómo estas 12 propuestas que te ofrecemos, coinciden con la mayoría de tendencias de las que hablamos en esta misma entrada.
¡Feliz año nuevo a todos!
Fuente: awwwards
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.