
Nueva herramienta Google Resizer
Escrito por: Diligent Team
Como ya hemos hablado y comentado en numerosas ocasiones, las página web deben verse bien desde cualquier dispositivo o resolución. Partiendo de la base en que a día de hoy hay más usuarios con internet (desde móvil) que con ordenadores. Toda página web debería tener el atributo del diseño web responsive.
Ahora bien, ¿has comprobado cómo se comporta tu página web en diferentes resoluciones, en móviles, tablets o pantallas grandes? La verdad es que es un poco difícil, de hecho inviable, contar con toda la gama de dispositivos que hay en el mercado para verificar si se ve bien o no tu web.
Para solventar este problema, ya hace tiempo que existen numerosas aplicaciones para desarrolladores web que hacen esta tarea. Ofrecen un simulador de las diversas resoluciones para comprobar que se pueda ver correctamente y en caso contrario, poder hacer las correcciones pertinentes antes de publicar la web.
Hace muy poco Google ha desarrollado también una herramienta que permite hacer estos “test” con una aplicación muy sencilla de utilizar y apta para todo público. Se llama Google Resizer es una herramienta creada por el equipo de diseño de Google que sirve para probar en tiempo real cómo se verá un sitio web en distintos dispositivos.
Como dice Google: Es nuestra responsabilidad hacer que nuestros productos estén al alcance de todos, y eso es prioritario. (“it is our responsibility to make our products accessible to everyone—and that’s a pretty tall order”) Deberíamos seguir su ejemplo ¿no te parece?
Comprueba tu web con Google Resizer
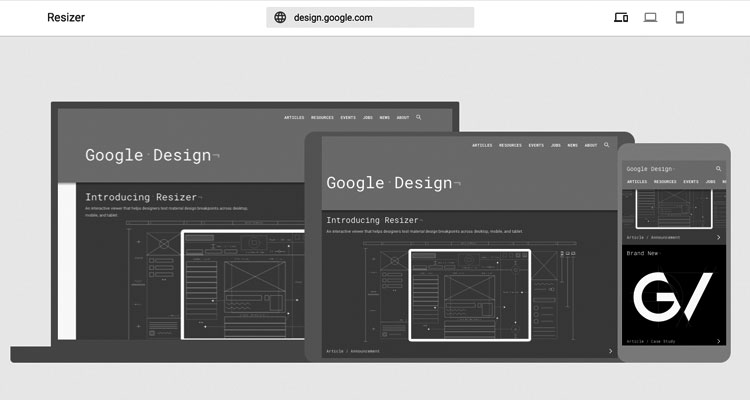
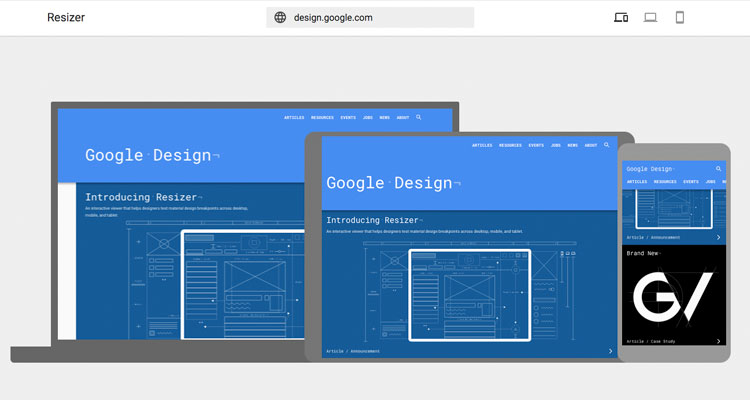
“Un visualizador interactivo que te permite detectar los errores de comportamiento interfaz web ante el cambio de las diversas pantallas desktop, tablet o móvil”

Es súper fácil de utilizar, solo debe copiar y pegar tu dirección web en el campo de texto que está en el centro del menú superior y ya puedes empezar a comprobar los diversos tamaños de pantallas tanto desktop, tablet o móvil.
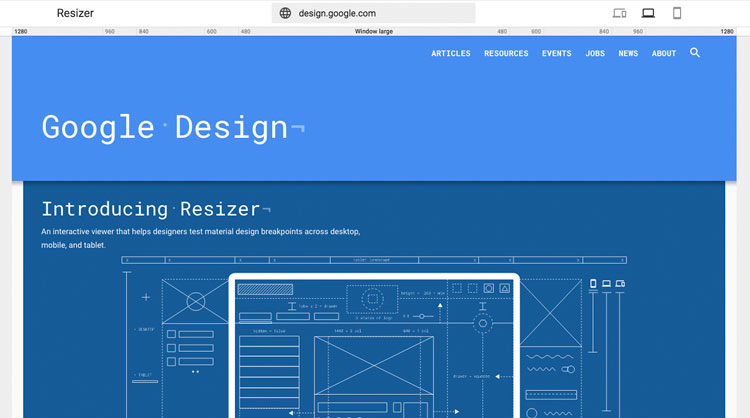
Para que te hagas una idea, en esta captura de pantalla muestra como sería la pantalla para comprobar diferentes resoluciones en desktop.

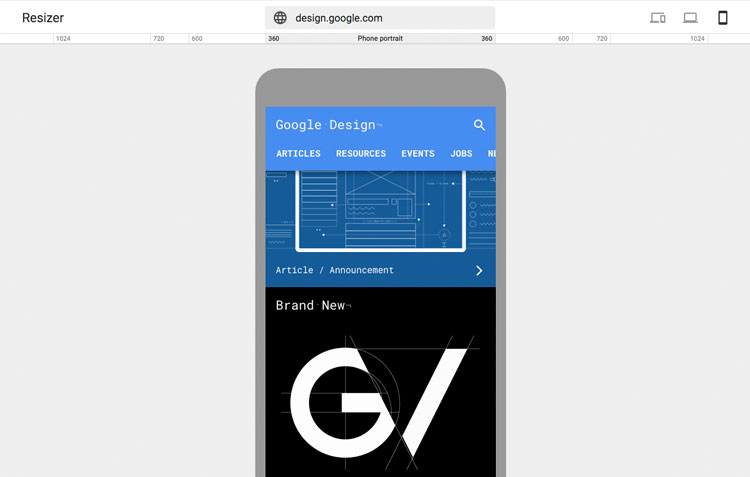
En esta otra captura mostramos como sería la pantalla para comprobar diferentes resoluciones en móvil.

Hay que tener en cuenta, por otro lado, que el sistema de esta aplicación se basa a la misma acción de reducir el tamaño del navegador. Es decir, no tomará en cuenta JavaScript o cambios de estilos CSS que activen o desactiven diferentes interfaces web.
Espero que esta herramienta te ayude a tener un control más global del comportamiento de tu web.
¿Tu web aún no está adaptada para ser una web para móvil? Podemos echarte una mano para que este cambio en los resultados de búsqueda desde móvil favorezca al tráfico y la captación de más clientes.
Escríbenos y con mucho gusto te ayudaremos.
Related posts:
Related posts:
Categorías : Desarrollo, Recursos
Etiquetas: agencia de desarrollo web en barcelona Diseño responsive diseño web responsive en barcelona Página web adaptable a móvil Página web para móvil
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.








