
¿Cómo se verá mi web en diferentes resoluciones y dispositivos?
Escrito por: Diligent Team
Si eres diseñador web este post te gustará. ¿Cuántas veces te ha pasado que tu cliente en medio del proceso de diseño web te pregunte -cómo se verá mi web en diferentes resoluciones y móviles?
Terminas el diseño de tu proyecto web y justo cuando la entregas a tu programador para continuar con la siguiente fase, empiezas a rezar para que él sea capaz de desarrollarla igual de bien en diferentes resoluciones. ¿A que te acojona?
Una de la mayores preocupaciones para todo diseñador web es que sus diseños online se vean igual de bien en todas las resoluciones y dispositivos, tanto portátiles, tablets como smartphones. Hoy en día cada marca tiene su propia resolución, no es muy standard que digamos. En otras palabras, cada portátil, móvil y tablet es de su madre y su padre. Vamos, todo un dolor de cabeza para el desarrollador web.
Por otro lado, es muy poco probable que una agencia o estudio de diseño web tengan la posibilidad de contar con todas las versiones de portátiles, tablets y móviles disponibles en el mercado para ver cómo quedaría un proyecto web desde el dispositivo real. Por ello, la solución más común y profesional es contar con plataformas o aplicaciones online que te permitan simular los diferentes navegadores y resoluciones para hacer un test del comportamiento web responsive.
Descubre Screenfly
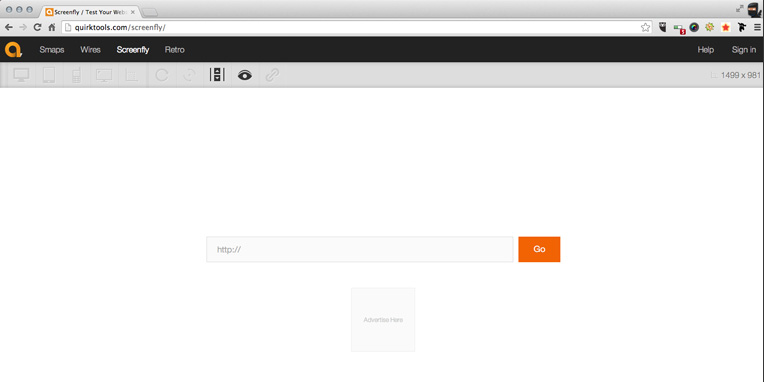
Para dar solución a este problema QuirkTool ha creado una gama de herramientas para los diseñadores y creativos online. Entre ese conjunto de herramientas, esta Screenfly. Una genial aplicación que responde a la pregunta ¿Cómo se verá mi web en diferentes resoluciones?. Gracias a esta aplicación, te permite sacar todas las conclusiones necesarias antes de entregar el proyectoweb responsive y hacer las optimizaciones necesarias para que tu cliente quede con una gran sonrisa. Además es gratuita.

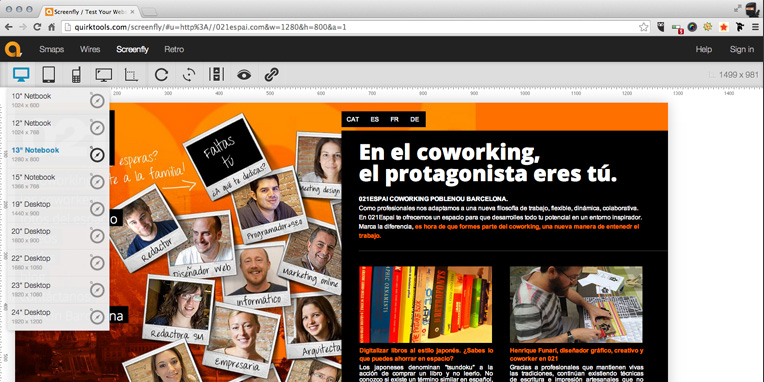
Es muy simple de usar, solo debes introducir la URL en la ventana principal y ya puedes empezar a probar en las diferentes resoluciones. En el menú superior podrás visualizar 5 opciones principales: Desktop, Tablet, Smartphone, TV y Custom Size (resolución a medida). Cada una despliega un menú con las diferentes resoluciones. Por ejemplo: si haces clic en la primera opción Desktop, podrás simular tu web en resoluciones desde el Netbook de 10 pulgadas 1024 x 600 hasta una pantalla de 24 pulgadas con resolución 1920x1200.

Con estas 5 opciones puedes abarcar todas las opciones que te parezcan necesarias. De hecho, si con las cuatro primeras opciones no encuentras la resolución que buscas, en el quinto botón puedes crear un tamaño a medida.
Posteriormente tienes opciones extra como: refresh, rotación, allow scrolling, proxy server.
la opción “Rotación” va genial para ver como se comporta la web cuando giras una tablet o el móvil. En el caso de que hagas actualizaciones o rectificaciones, la opción “Refresh” te ahorra tener que cargar la aplicación de cero.
Otras aplicaciónes que responden a la pregunta ¿cómo se verá mi web en diferentes resoluciones?
A pesar de quedar contento con esta aplicación (me parece la más completa) he indagado un poco por la red y he descubiertos otras opciones, también gratuitas, que son completamente válidas y que me gustaría compartirlas.
Responsinator
A diferencia del ScreenFly, esta aplicación se centra en los dispositivos móvil y tablets más conocidos y te los enseña uno por uno en una sola página (onepage web). Con hacer scroll down ya verás cómo quedará tu web en las diferentes pantallas tanto vertical como horizontal.
Responsivepx
En este caso, la aplicación es mucho más simple y se centra más en la resolución custom. Es decir, que tienes que colocar la resolución que te interese para empezar la simulación.
Screenqueri
Esta aplicación es casi tan completa como screenfly aunque confieso que la interfaz me gusta más. Tiene un buen listado de móviles y tablets. Eso sí debes logearte para poder utilizarla.
Espero que con estas aplicaciones no vuelvas a tener un dolor de cabeza cada vez que tu cliente te pregunte ¿cómo se verá mi web en diferentes resoluciones y dispositivos?
🙂
Feliz inicio de semana.
Escrito por Jerom Tomás
Related posts:
Categorías : Diseño Web, Recursos
Etiquetas: QuirkTool Responsinator Screenfly
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







