La importancia del PageSpeed para WordPress
Escrito por: Diligent Team
Hemos hablado mucho de la importancia de un buen posicionamiento de una página web para lograr tráfico. Aparecer entre los primeros resultados de Google es la mejor inyección de tráfico orgánico. El SEO y la búsqueda de las mejores keywords no son el único aspecto que influyen. Hoy os quiero hablar de la importancia de la velocidad de carga, en específico sobre el PageSpeed para WordPress.
El objetivo de Google, al ofrecer una serie de resultados a una búsqueda no es otro que ofrecer primero aquel que se ajuste más a lo que el usuario quiere consultar, pero también la que ofrezca una mejor experiencia. Por eso valora también otros elementos a parte del contenido, siendo uno de los más importantes la velocidad de carga.
¿Qué es Google Pagespeed?
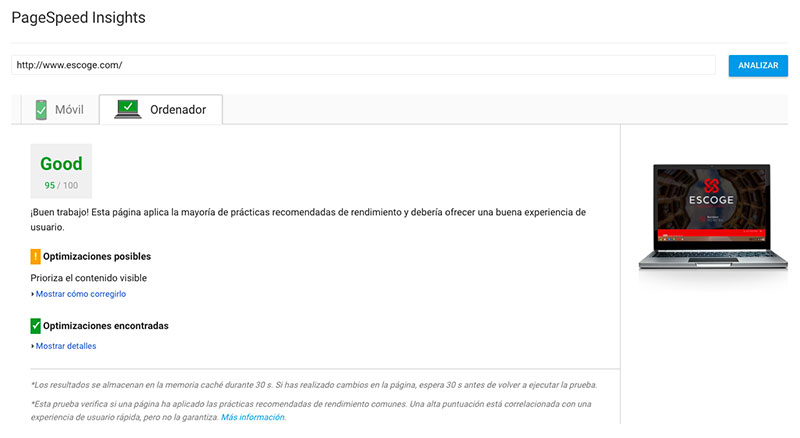
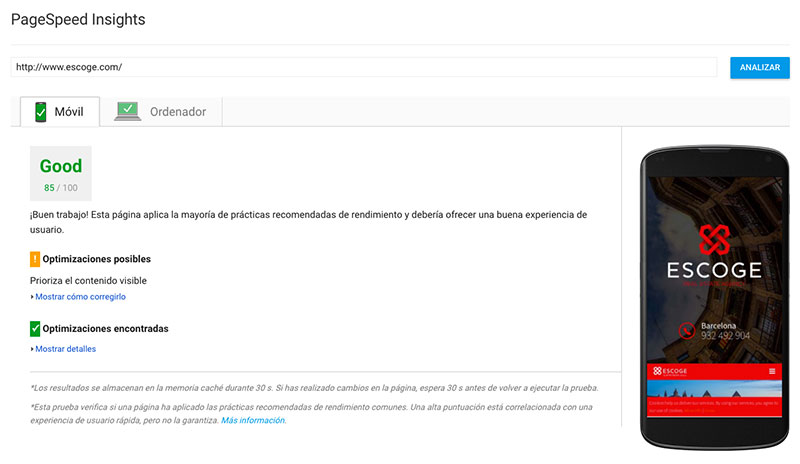
Para que podamos analizar el rendimiento de nuestra web, Google ha puesto a nuestra disposición Google PageSpeed Insights, una herramienta que analiza nuestra página y valora su velocidad carga tanto en ordenador como en móvil. Ten en cuenta que es muy posible que obtengas una puntuación distinta en cada categoría, ya que Google se ha puesto especialmente exigente en dispositivos móviles.

Google nos mostrará una puntuación con algunos puntos a mejorar en nuestra página. Es importante que, aunque siempre es mejor tener una puntuación alta, es mejor no obsesionarse por el 100 de 100. Siempre ayuda, pero no te garantiza un buen posicionamiento, y es posible obtener un buen posicionamiento con una nota no tan alta. En todo caso, si quieres solucionar los problemas que te expone Google, da prioridad a las advertencias en rojo sobre las amarillas.
Además, debes tener en cuenta que una buena velocidad de carga también tenderá a reducir el porcentaje de rebote, ya que su principal causa son usuarios que abandonan la web cuando esta tarda excesivamente en mostrarse.
Recuerda que Google valora cada página de tu sitio de forma independiente, por lo que el trabajo no acaba con la home, deberías revisar cada página una a una, así como las entradas del blog más relevantes.
Aquí puedes ver un ejemplo de Buen PageSpeed para uno de los proyecto que estamos llevando, se llama escoge.es


Principales elementos que influyen
en tu velocidad de carga
Hay varios aspectos que influyen directamente en el tiempo de carga de una página web. Principalmente son los siguientes:
- El servidor o hosting en el que está alojada tu web. Si tienes uno dedicado únicamente a tu web, mejorar la máquina es una gran opción. Si es uno compartido, cambiarlo o contratar un mayor ancho de banda puede mejorar este aspecto.
- El tema o plantilla que estés usando. En caso de que utilices editores como WordPress, debes saber que algunas plantillas están mejor optimizadas que otras. Prueba varias y comprueba si obtienes resultados distintos.
- El número de plugins. Instalar muchos plugins también reduce la eficiencia de la página. Se puede mantener una buena velocidad con un buen número de añadidos, pero evidentemente lo dificulta. Mantén el número controlado.
- El contenido. Tener grandes imágenes, videos o sliders en gran cantidad también frenará la carga de la página.
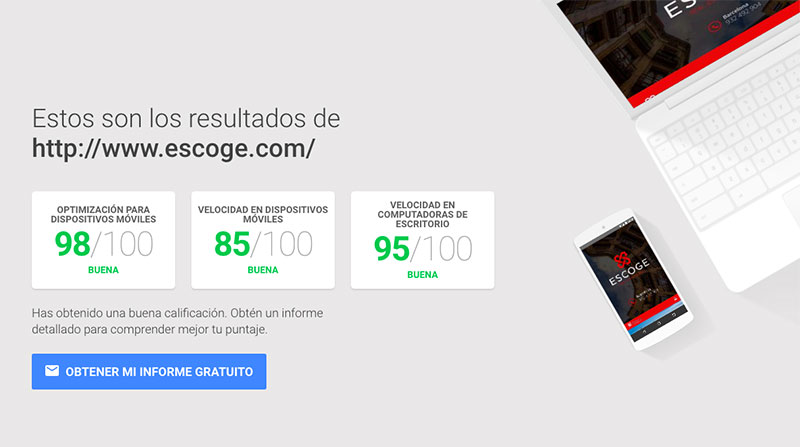
Desde esta plataforma también puedes hacer un test de velocidad de carga y de experiencia de usuario en móvil. Se llama TestMySite, otra herramienta desarrollada por el equipo de Google.

.
Consejos para mejorar
el Pagespeed para WordPress
Además de lo comentado en el punto anterior, estos trucos te ayudarán a dar un salto cualitativo en la optimización de tu web.
Cachear nuestra página
Es uno de los errores que Google Pagespeed Insights muestra de forma más habitual. Si tu página está hecha con WordPress, se puede solucionar instalando el plugin W3 Total Cache y activando la opción “Page Cache”. Si utilizamos otro CMS se pueden encontrar otros plugins. Si tu página está hecha a medida, puede ser más complicado ya que deberá hacerse desde código.
Optimizar las imágenes
¡Una de las grandes claves! Las imágenes pueden ser uno de los elementos más pesados de una web. Trata de ajustar en la medida de lo posible el tamaño de la imagen al lugar en el que irá, y trata de que pesen lo menos posible. Herramientas como Tinypng te ayudará con las imágenes que vayas a subir a partir de ahora. En el caso de que ya hayas subido muchas fotografías sin ajustarlas Smushit es un plugin que te puede ayudar con una optimización masiva.
Especificar el caché del navegador
Un truco un poco más avanzado que los anteriores, pero que no es tan complicado. Debes acceder al archivo .htaccess desde el panel de tu hosting o desde un cliente FTP como Filezilla y al final del código añadir:
# ESPECIFICAR TIEMPO DE CACHEADO
# Configuración del tiempo que los navegadores han de guardar
# en caché los archivos planos.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 10 days"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/plain "access plus 1 week"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/x-icon "access plus 3 months"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
ExpiresByType application/x-icon "access plus 3 months"
</IfModule>
# FIN: ESPECIFICAR TIEMPO DE CACHEADO
Espero que esta entrada os haya servido para comprender la importancia de la velocidad de carga de una página y también para mejorar el PageSpeed para WordPress.
¡Hasta la próxima!
Related posts:
Categorías : Recursos, SEO, Software
Etiquetas: Filezilla Google PageSpeed Insights PageSpeed Insights PageSpeed para Wordpress Smushit Tinypng velocidad de carga W3 Total Cache
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.