
7 reglas básicas de diseño móvil para tu eCommerce
Escrito por: Diligent Team
Hoy hablaré de un tema del que me apetecía escribir desde hace tiempo. Se trata del diseño de eCommerce enfocado a la experiencia mobile.
A día de hoy es evidente que la principal pantalla en nuestra vida es el móvil: la navegación desde los móviles supera ya a la de los ordenadores convencionales desde el año pasado.
De hecho, Google lanzó ya hace un buen tiempo la tecnología AMP que, una vez aplicada correctamente a tu página web, cuadruplica su velocidad en móvil. También desarrolló herramientas para comprobar el rendimiento de tu web y optimizarla. Así ofreces una mejor experiencia a tus visitas.
Comportamiento de web en móvil
Es imperativo que tu eCommerce se comporte muy bien en móvil. Debe verse lo más atractivo posible, ya que lo más probable es que tus visitas lleguen en primer lugar vía móvil.
Considera que si tu web tarda en cargar más de 3 segundos o no se muestra optimizada en pantalla pequeña, este usuario puede ser un cliente potencial perdido. Los usuarios somos cada vez más impacientes y nos buscaremos alternativas si la experiencia de navegación es negativa.

Dicho esto, te contaré 7 reglas básicas de diseño móvil para tu eCommerce.
Si las cumples, impulsarán la buena experiencia de usuario, facilitarán una navegación simple y fluida e incentivarán las ventas de tu tienda online.
Además, para complementar esta publicación, haré mención de varios ejemplos que me parecieron muy interesantes. Me refiero a 8 eCommerce de inspiración para tu tienda online.
Empecemos:
7 reglas básicas de diseño móvil para tu eCommerce
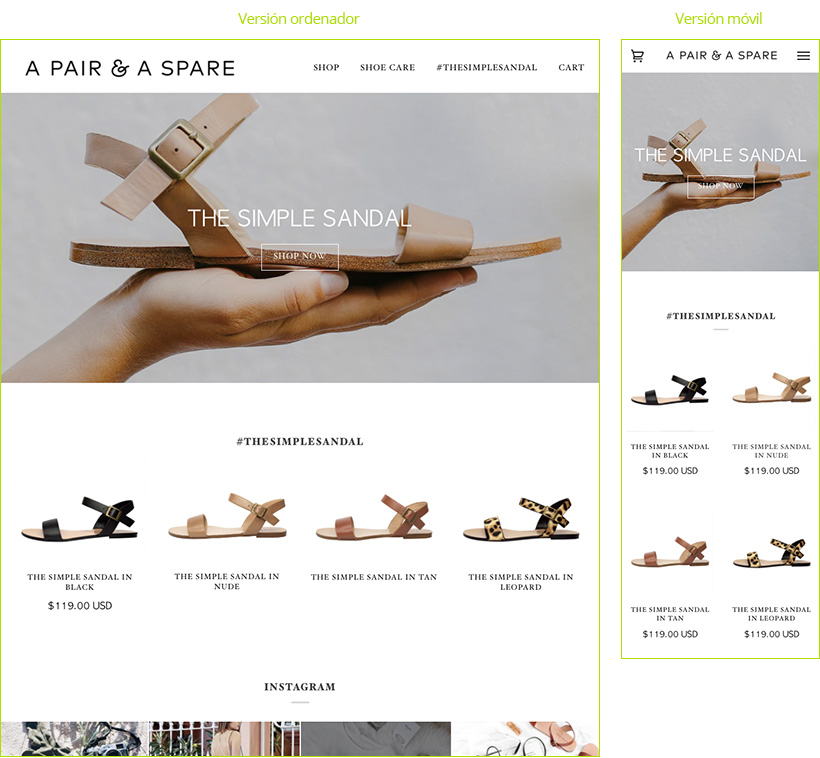
El icono de carrito de compra debe formar parte del el menú principal
De hecho no solo debe estar visible este icono junto al carrito de compra, sino que es recomendable que muestre el número de productos que has añadido. De este modo, con un solo clic el usuario puede finalizar la compra sin importar el recorrido que haya hecho o en qué página interna se encuentre.


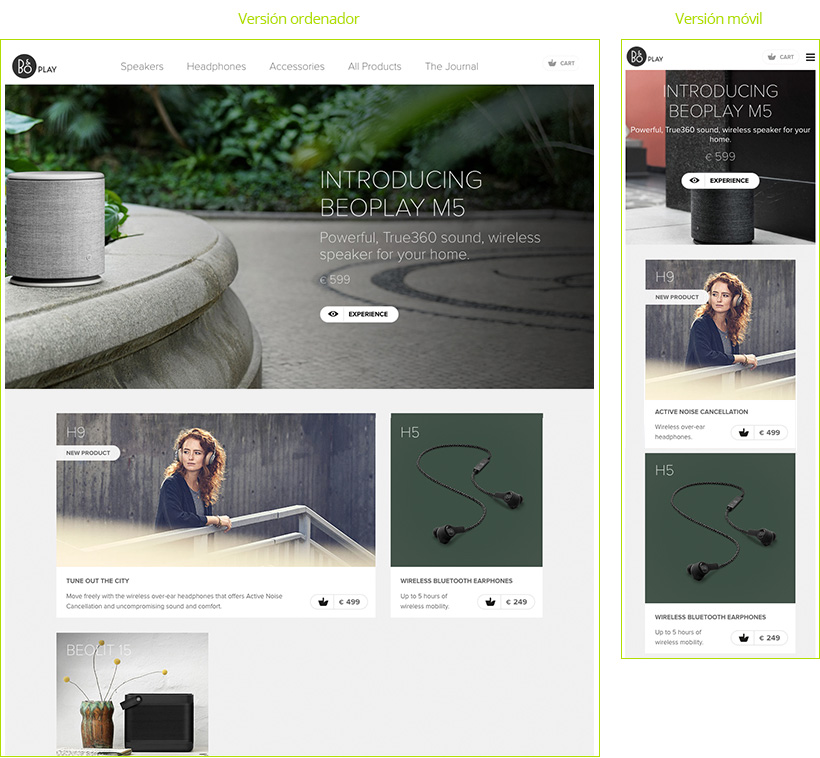
Mantén el menú principal visible en toda la navegación
Está claro que la manera de navegar en una pantalla táctil es muy distinta en comparación con el de consumir contenido web en un navegador de sobremesa. Si la web no está optimizada para móvil, no solo provocará una mala experiencia, sino que un usuario puede perderse entre el contenido de la web. En esas circunstancias lo más seguro es que el usuario recurra al “Back” del navegador para reorientarse en la navegación y empezar de nuevo o simplemente se marche.
Por eso es necesario que el menú principal siempre esté presente y visible para que el usuario disponga de toda la información relevante en la menor cantidad de clics posibles.
Una navegación sencilla e intuitiva incentiva las compras de un eCommerce. ¡Simplemente se trata de ponérselo fácil a tus clientes!
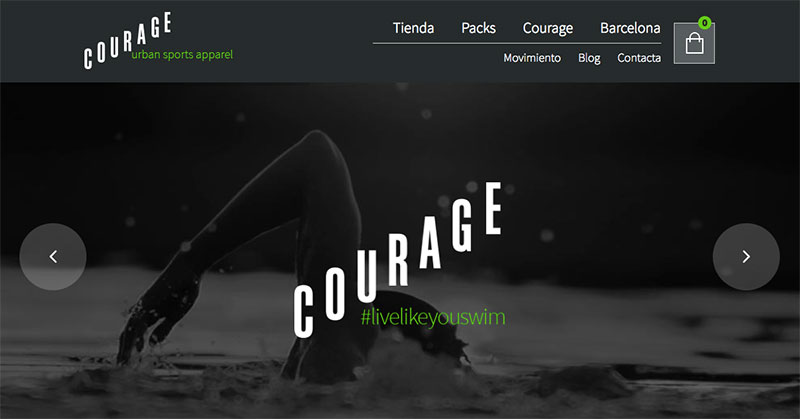
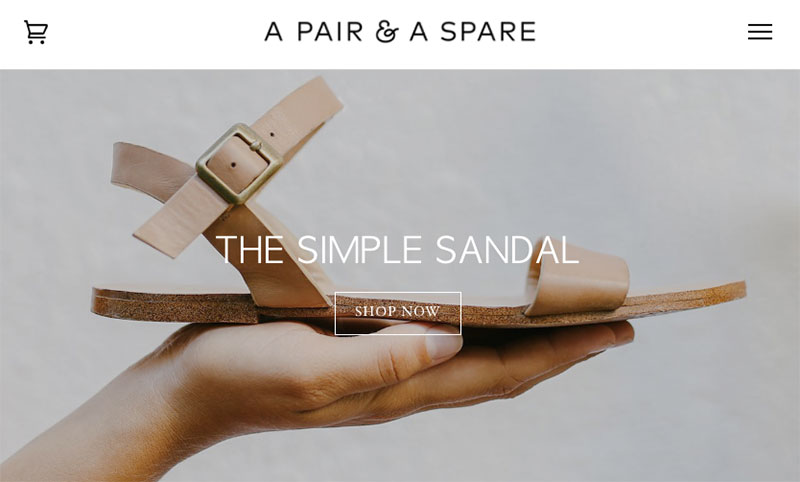
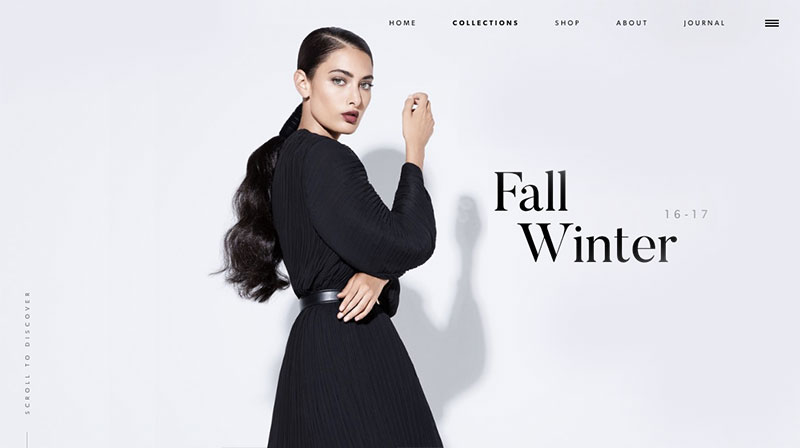
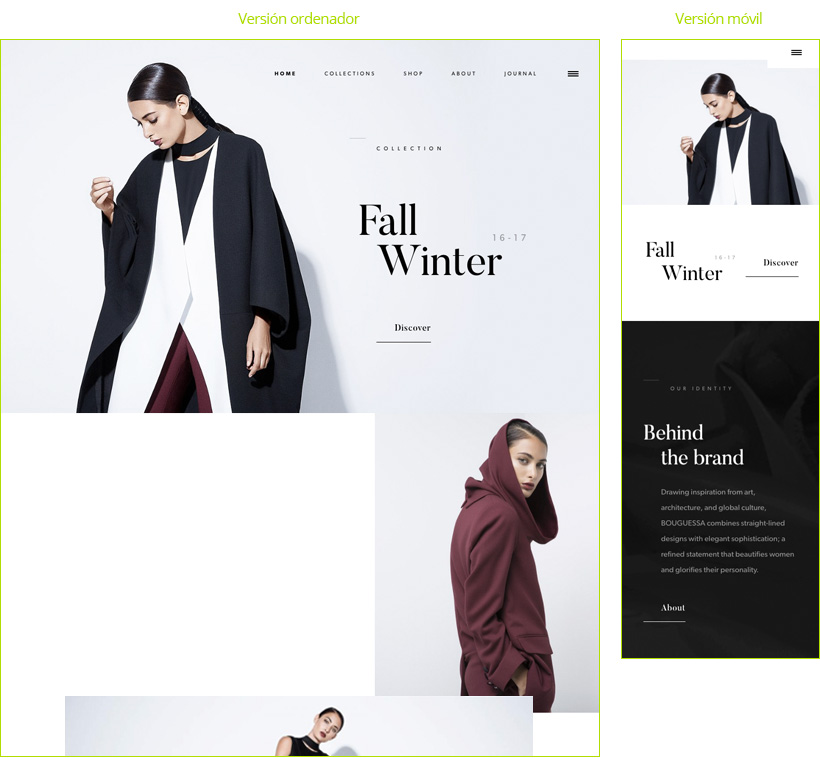
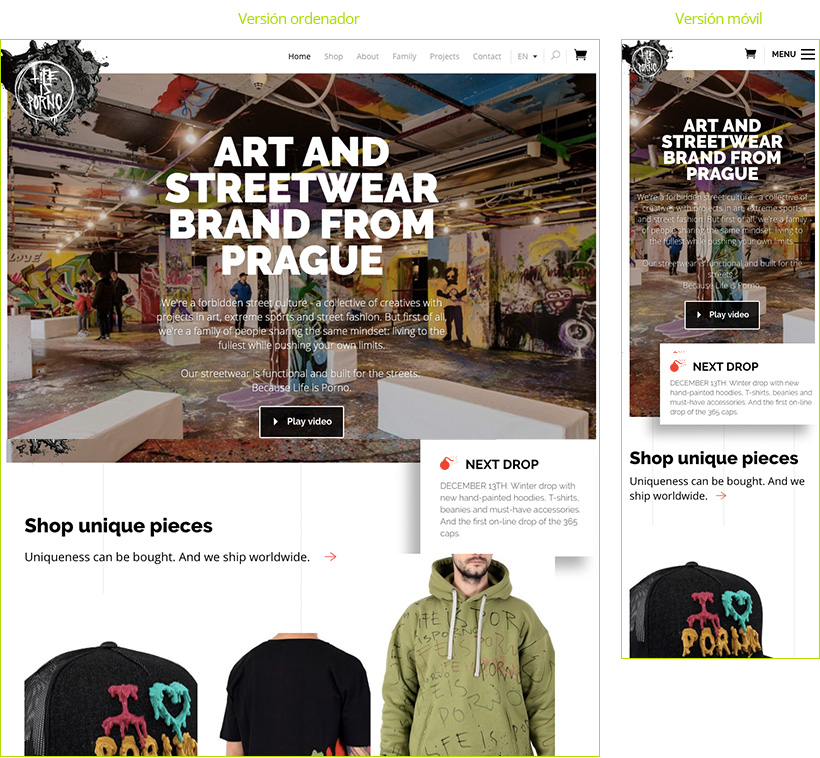
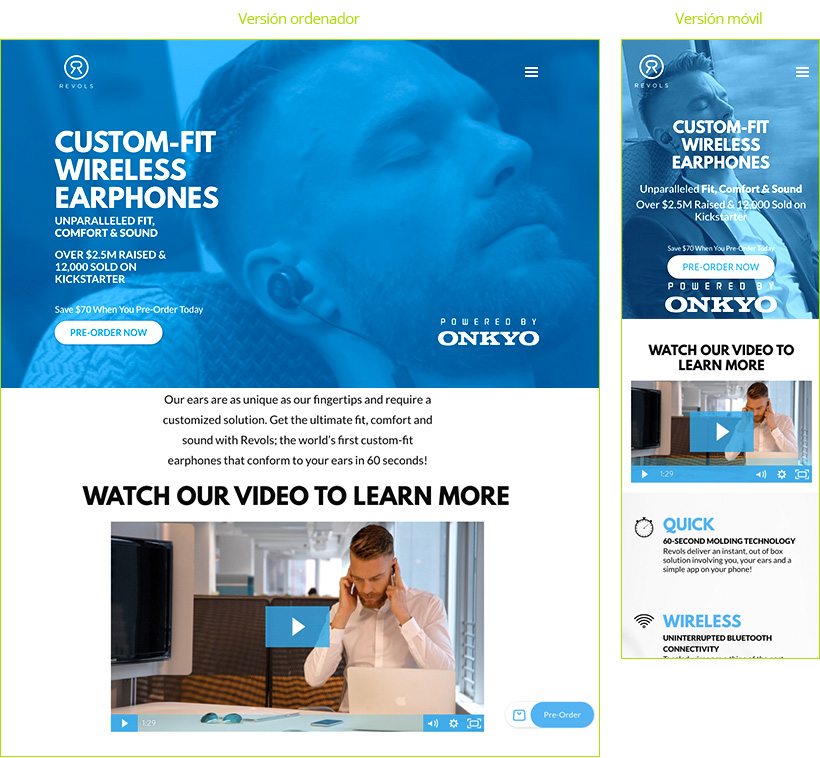
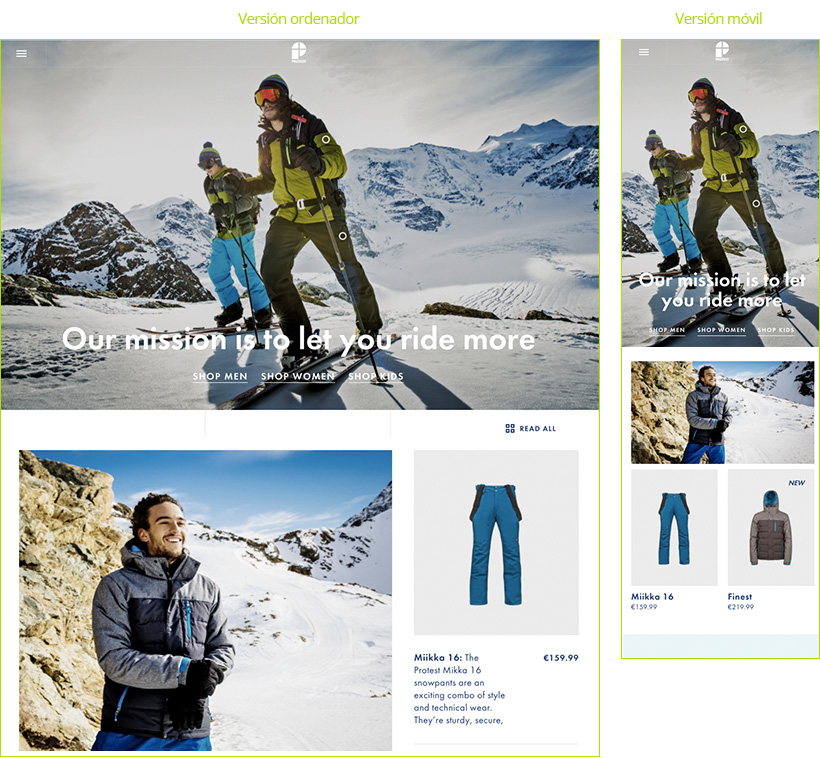
Debe haber una buena relación entre los titulares y las imágenes de fondo
Cada vez que utilicemos un espacio como cabecera o destacado que disponga de una imagen de fondo y un titular, será imprescindible que se pueda leer con claridad. Al fin y al cabo, el objetivo de este espacio suele ser dejar un mensaje que provoque una acción.
Por ejemplo, indicar con un titular de qué va la tienda, contar cuál es su punto diferencial, presentar una oferta o destacar un producto novedad.
Para lograr esto es necesario que la imagen de fondo que vayamos a utilizar facilite una lectura clara y que el texto, por su lado, esté centrado y jerarquizado, es decir, Titular principal en tamaño de letra grande y una línea secundaria de refuerzo con un tamaño más pequeño.


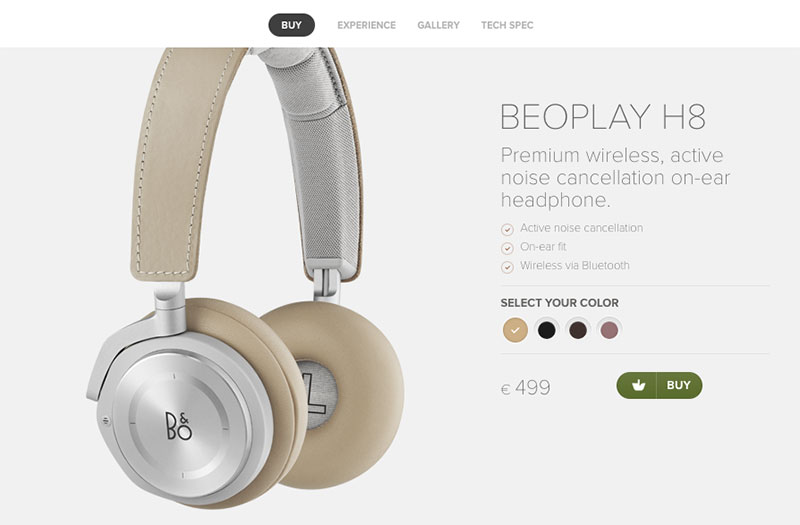
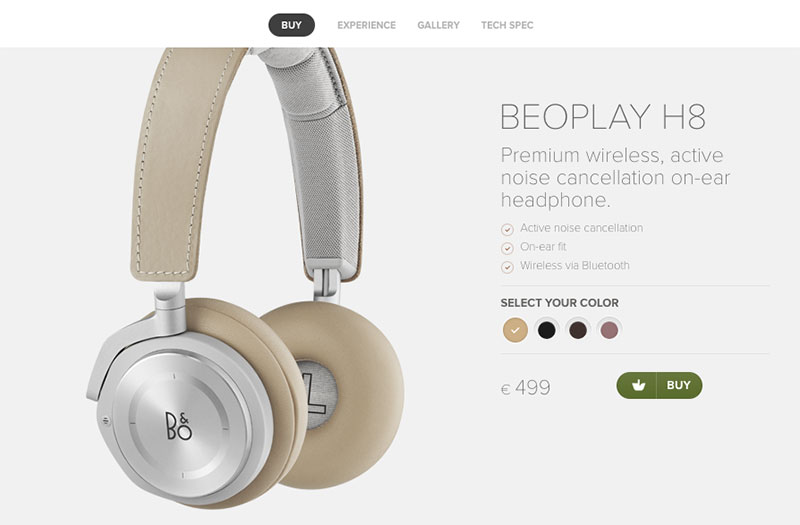
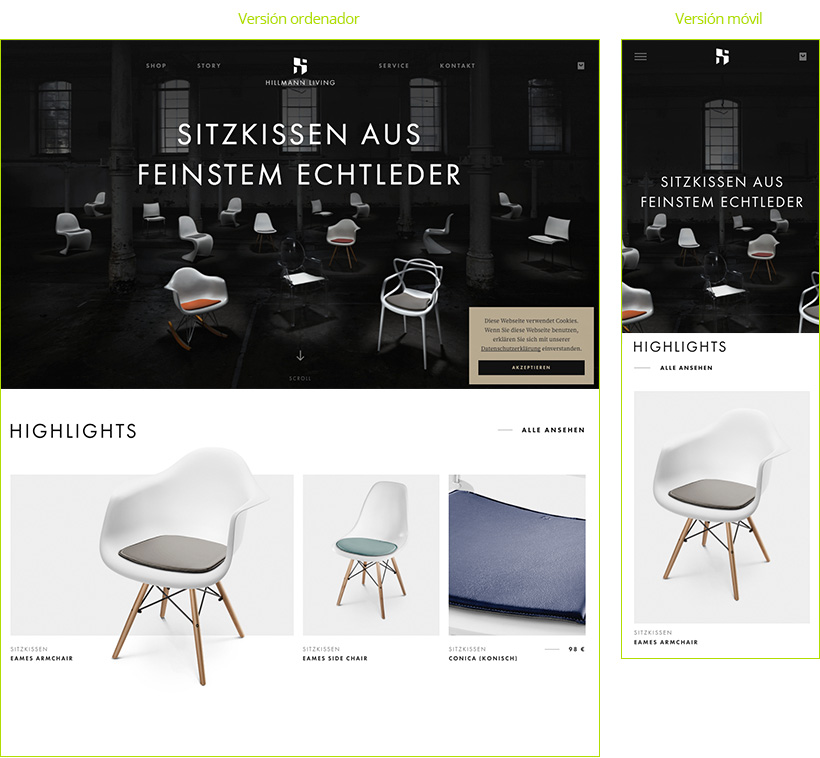
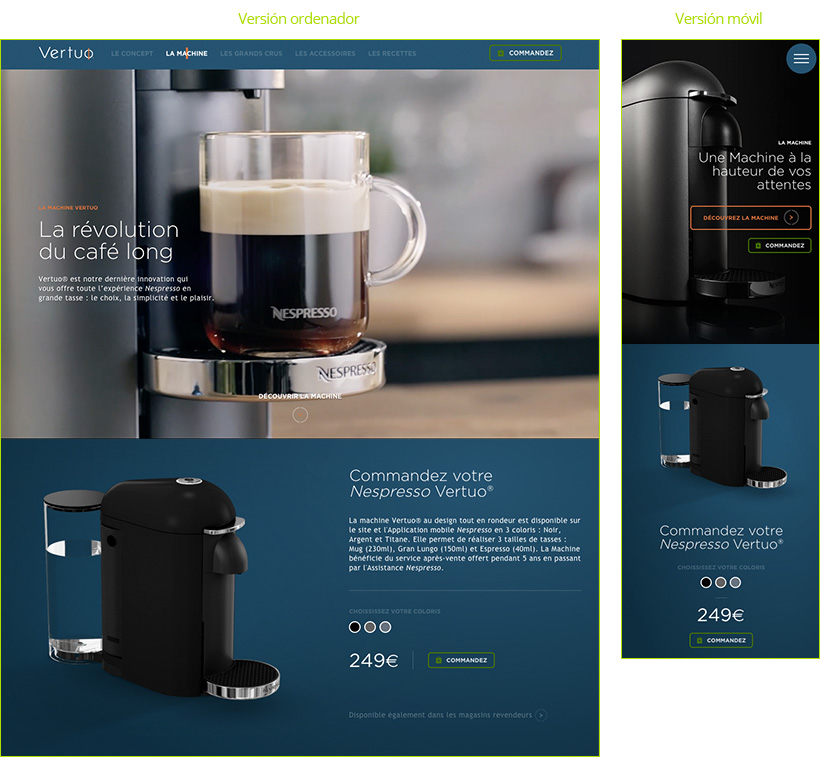
Las imágenes productos ubicados al centro
Hay dos razones principales por las que las imágenes deben estar en el centro:
Toma de decisiones en función del diseño
Viendo el éxito indiscutible que tienen las redes sociales como Instagram, queda claro que en móvil la forma de consumir contenido es muy visual. La manera en cómo coloques las imágenes y la calidad de las mismas marcará la diferencia entre una simple visita y un cliente que ha culminado una compra. La compra online desde móvil es, en gran parte, impulsiva. El usuario basa sus decisiones en función del diseño y presentación del producto. En definitiva, las imágenes de tus productos deben verse muy claro, de manera atractiva y dispuesto en el centro de tu eCommerce.
Diseño pensado en maquetación web
Los espacios que contienen las imágenes y textos en la maquetación web funcionan por porcentajes. Teniendo en cuenta que un web responsive se visualiza en diferentes resoluciones y pantallas, si colocamos los elementos importantes como un titular o una imagen de producto en el centro, nos aseguramos que se vea bien en todas las resoluciones ya que el punto medio para una web responsive es el mismo punto medio en todas las resoluciones. De este modo hay menos probabilidades en que una imagen quede desplazada de donde debería estar o se vea cortada.

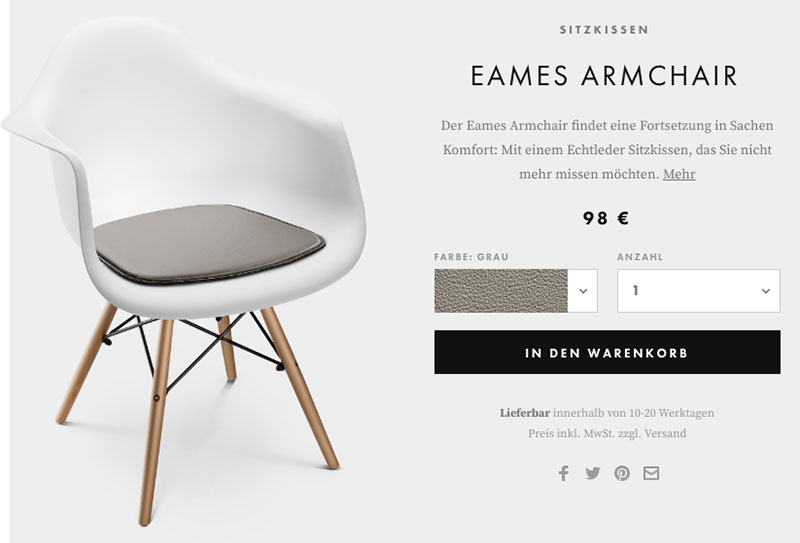
Se breve en los textos de producto pero extiéndete en la imagen
¡Ve al grano! Debido al poco espacio con el que tu tienda cuenta en una pantalla móvil, hay que intentar aprovechar el espacio al máximo posible.
Cuando un usuario llegue a la ficha de tu producto debe poder ver a primera vista la imagen del producto en el centro y de tamaño grande.
Es recomendable enriquecer la ficha con 2 o 3 imágenes secundarias de refuerzo que le permitan al usuario tener una visión más completa del producto (imagen frontal, lateral, cenital, en movimiento.. etc).
Luego incluye el nombre del producto, las variables o datos más relevantes sin superar las dos o tres líneas, el precio, cantidades y por su puesto el botón de comprar.Si tienes información importante adicional, mejor colocarla al final de la ficha como contenido de soporte o haz que el usuario llegue a ella mediante un menú secundario desplegable.


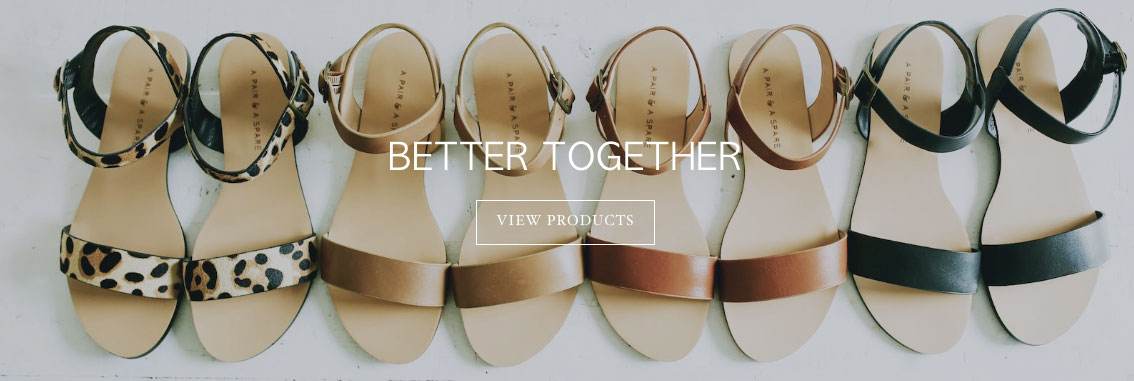
Se auténtico, utiliza imágenes de producto reales y propias
A tus visitas no les debes engañar con imágenes falsas que proyecten una sobre expectativa y, como resultado final, termine en una terrible experiencia cuando llegue el producto a las manos del consumidor.
Es importante proyectar la mejor impresión posible siempre y cuando eres honesto y utilizas imágenes fieles al producto que vendes. Así mostrarás una imagen de confianza y seguridad.
8 eCommerce de inspiración para tu tienda online.








Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







