¿Cómo usar el color en el diseño web?
Escrito por: Diligent Team
Hace pocos meses Julián escribió un post sobre cómo elegir el mejor color para tu logo. En esta entrada te explica brevemente el significado de los colores y hace referencia a algunos ejemplos de marcas con colores bien definidos como Coca Cola, DHL, Ford, Chanel, etc. Sin embargo, en este artículo te vamos hablar sobre el color en el diseño web.
No nos engañemos, los colores están super mega estudiados y a día de hoy se sabe con precisión que cada uno transmite una sensación específica a las personas. Sobre todo desde el punto de vista del marketing. Si quieres elegir el mejor color para tu empresa, te sugiero que leas un poco el significado de los colores o también te recomiendo la Teoría del Color
Cuando se nos encarga la imagen corporativa para un proyecto, hacemos un análisis de cuál es el color más adecuado para generar el mayor impacto en sus clientes potenciales. Del mismo modo, pero a un nivel más sencillo, hacemos un análisis a la hora de elegir el color en el diseño web. No obstante, en este segundo caso, si el cliente ya tiene su corporatividad marcada estamos limitados, pero siempre procuramos que las páginas web tengan el color adecuado para atraer, persuadir y retener al máximo a sus usuarios.
La mejor elección del color para tu empresa o producto es vital para generar empatía con tus cliente potenciales. Pero hay que tener en cuenta también la realidad cultural y el mensaje que se quiera dar.
Si, es bien cierto que para cada cultura un mismo color puede tener significados totalmente diferentes. ¿Sabías que el color blanco en algunos países del medio oriente significa muerte, mientras para nosotros (occidente) significa pureza, matrimonio, nacimiento? Totalmente opuestos. Curioso, ¿no?
También hay que tener en cuenta que un mismo color, dependiendo del mensaje o la circunstancia cambia radicalmente. Por ejemplo el rojo, lo utilizan muchas marcas asociada a la alimentación como McDonalds, pero al mismo tiempo si ves un semáforo en rojo significa Stop! También hay matices, porque de la misma manera que hemos visto el rojo para marcas de comida, el color verde queda muy bien para proyectar la sensación de “frescura” en según que alimentos. El buen uso de los colores y su correcta combinación es una tarea compleja. De ello dependerá que el usuario se sienta identificado con el producto.
Dicho esto, hay que comprender bien a quien nos dirigimos antes de elegir el mejor color para nuestra marca o web.

Una investigación que me parece muy relevante comentar en este artículo sobre el color desarrollada por Institute for Color Research, en el que dice, entre otras cosas, que en general las personas de manera inconsciente se crean una opinión o toman una decisión sobre un producto en tan solo 90 segundos y que entre el 62% y el 90% de esa decisión se basa en el color. Interesante, ¿no?
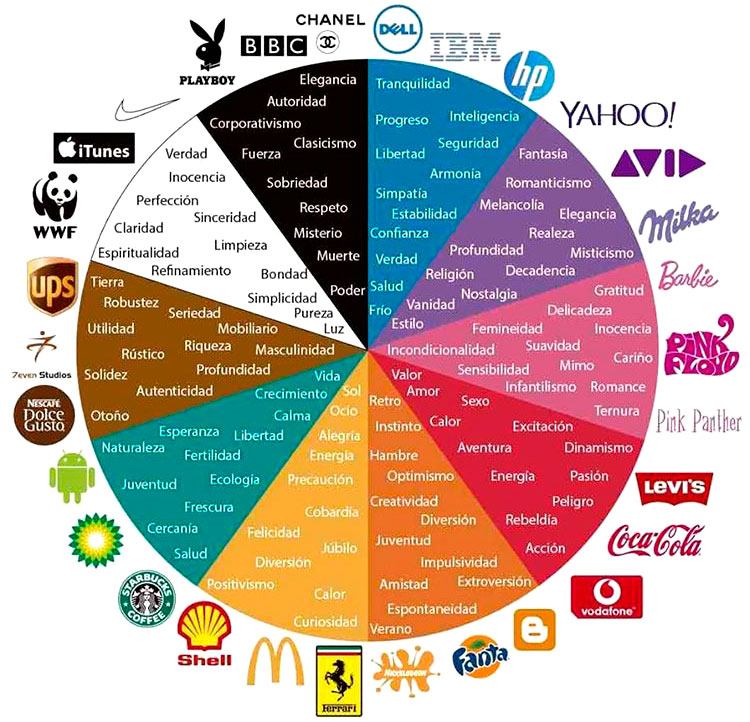
Ahora bien, para nosotros los diseñadores, el color guarda una relación muy estrecha en la composición de cualquier pieza publicitaria. Siempre intentamos utilizar la mejor combinación de colores para hacer que el mensaje logre el efecto deseado. En líneas generales, si hablamos de tecnología, seguridad, formalidad se suele usar una paleta de colores azules (Facebook, Dell, WordPress, Twitter), si el mensaje tiene fuertes emociones se suele utilizar el rojo (Nintendo, Coca cola, Kellogg's), si está relacionado con la claridad, optimismo o calidez el amarillo o naranja (National Geographic, Nikon, IKEA), si tiene que ver con la naturaleza, juventud, vida, salud, el verde (LandRover, spotify, BP , si hace referencia a seriedad, autoridad, elegancia, se suele usar el negro (BBC, Chanel, ), etc. Pues en el color en el diseño web es igual.
Hablemos entonces de el color en el diseño web
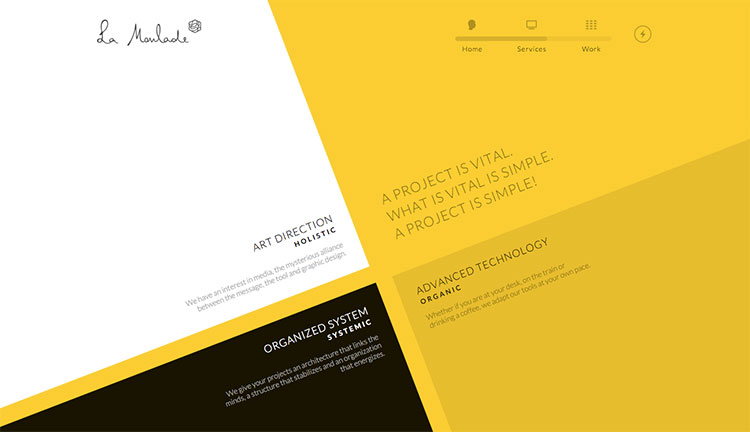
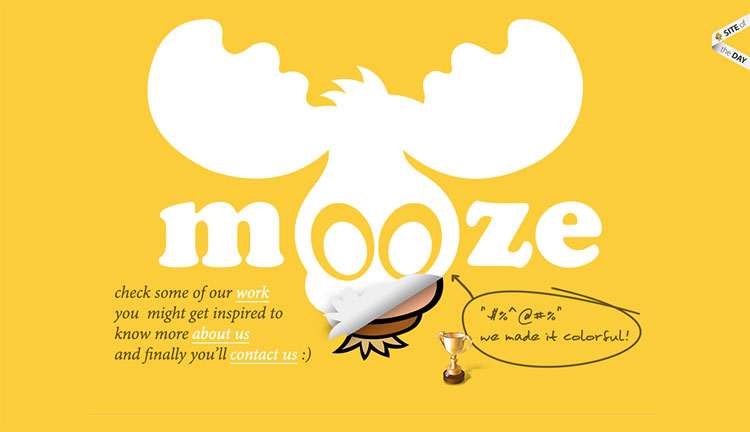
Amarillo
Normalmente se le asocia este color a la luz, el color cálido que suele dar la sensación de felicidad, seguridad, inteligencia, alegría, optimismo, curiosidad, positivismo, lealtad...
Ejemplos de páginas web con color amarillo
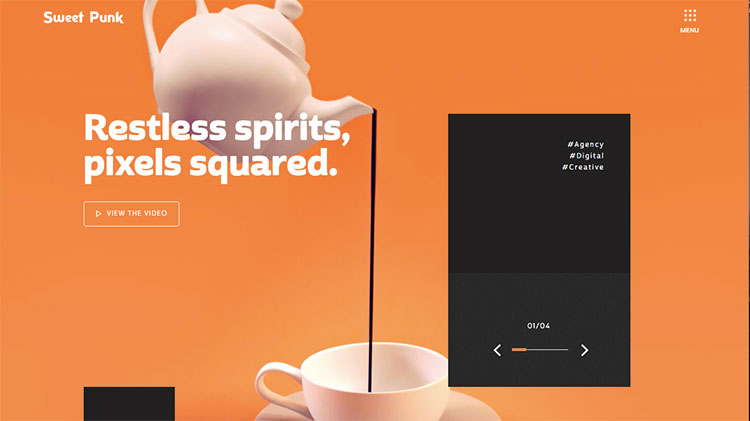
Naranja
Se le asocia a la creatividad, juventud, impulsividad, espontaneidad, verano, (por cierto es el de 021 ;-))
Este color también cálido y positivo que se suele asociar a la amistad, energía, vida, movimiento, diversión, alerta. Un color excelente para usarlo en llamados a la acción.
Ejemplos de páginas web con color naranja

Rojo
El color de la sangre, un color enérgico asociado al peligro, pasión, sexo, vitalidad, fuego, deseo, rebeldía, emoción. Un color muy útil también para llamar la atención y generar ese clic que tanto buscamos. Excelente también para los llamados a la acción.
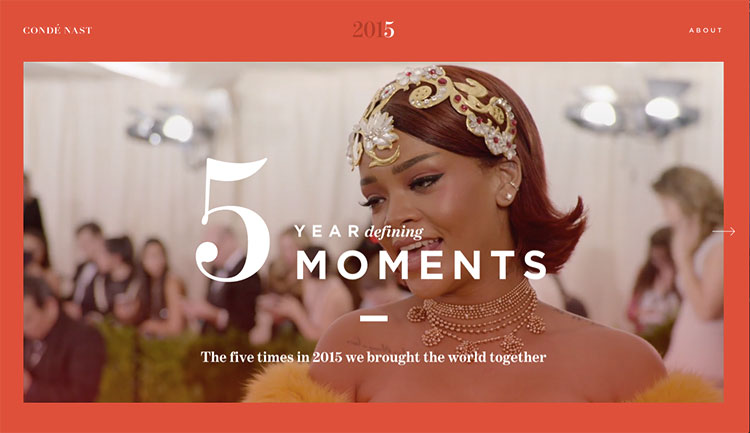
Ejemplos de páginas web con color rojo

En la próxima entrada seguiremos hablando sobre el color en el diseño web y os mostraremos más ejemplos.
Fuentes: elsignificadodeloscolores
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.