La oportunidad del diseño web responsive (Charla en Google Madrid)
Escrito por: Diligent Team
Además del proyecto 021 agencia diseño web y marketing digital también participo en otro proyecto llamado Scire Marketing, una consultoría de Marketing On-line especializada en Centros de Formación que nace con la misión de hacer más fácil a los centros desarrollar sus negocios en internet a través de acciones y campañas generalmente SEO / SEM.
Este miércoles 3 de febrero vamos a ofrecer una charla sobre Marketing Online para centros de formación en las oficinas de Google en la Torre Picasso en Madrid. Debido a ello me parece oportuno compartir la temática que voy a exponer. En este caso se trata de “La oportunidad del diseño web responsive”.
Para que te hagas una idea, para no hacer un post eterno, algunos puntos los explico directamente y otros puntos te redirijo directamente al articulo que te cuenta detalladamente la temática.
De que iré a hablar:
- Qué es el diseño web responsive
- Razones para hacer tu web con un diseño web responsive
- Usabilidad en la web responsive
- Importancia de la web responsive en la adquisición de tráfico (21/04)
- Caso práctico real de Tráfico Móvil
- c con anuncios para móviles
- Conclusión
Qué es el diseño web responsive y sus ventajas
Debemos ofrecer siempre en nuestras web la mejor experiencia de usuario posible sin importar desde qué soporte o resolución se esté visualizando. Hoy en día es básico que una web se pueda adaptar a todos los tipos de navegadores y formatos posibles.
El diseño web responsive es la tecnología que mediante CSS3 y Media Query permite que toda web se ajuste adecuadamente a todas las pantallas manteniendo las proporciones correctas y reordenando o jerarquizando el contenido tanto de imagen, textos y botones (En otras palabras, que no tengas que ampliar la pantalla de tu smartphone para poder leer algo). Hablo de una correcta adaptación a móviles, tablets y ordenadores tanto de sobremesa como portátiles. Para ello hay que contar que cada marca tiene sus propias medidas y el comportamiento de un usuario difiere si usa un mouse o una pantalla táctil.
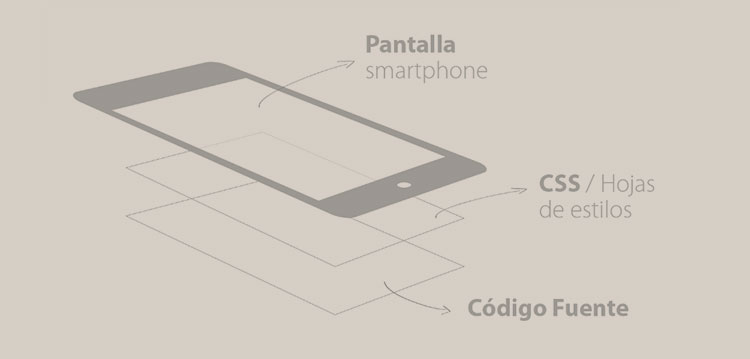
Ahora bien, para hablar un poco con más propiedad, contestaré a ¿qué son entonces CSS y Media Quary? Pués bien, es un lenguaje de estilo que define la presentación de los documentos HTML. En otras palabras, las CSS dentro de la programación web, se encarga de definir las fuentes adecuadas, colores más idóneos, márgenes, líneas, la ubicación de los elementos respetando la altura, anchura, imágenes de fondo, etc.
Si me permites explicarlo de otra manera: las CSS sería como la ventana que traduce el contenido del código fuente en un formato claro, legible y diseñado que vemos en nuestra pantalla.

¿Qué son las Media Query? pues en este caso es una librería CSS3 diseñada con el propósito específico de ofrecer la adaptabilidad de los estilos web en a diferentes formatos y resoluciones de pantalla.

Ventajas de contar con un diseño web responsive
- Una mayor accesibilidad. Al crecer tanto el acceso a redes sociales es muy probable que al visitar una web puedan compartir el contenido, o más aún, quizá haya accedido a esa web desde una red social.
- Una sola versión web para todos los formatos hace decantar todo el tráfico a una misma dirección url, con lo cual te olvidas de los contenidos duplicados y además beneficia al posicionamiento en google.
- A la larga reduces gastos aún que la inversión inicial sea un poco mayor te evitas tener que desarrollar aplicaciones para diferentes formatos y por otro lado ahorras tiempo en mantenimiento en una sola web
- Imagen profesional y vanguardista, el poder de convencimiento de una web multiplataforma que genera es muy positivo y favorable, ya que mejora la experiencia del usuario y les facilita la vida, les ayuda a conseguir lo que necesitan a la menor cantidad de clicks posibles.
12 razones para hacer tu web responsive.
- Google lo recomienda: con una misma URL, enviamos todo el tráfico a un mismo lugar.
- Más del 30% de los usuarios desde el 2013 acceden a internet desde el móvil.
- Más del 60% de los usuarios regresan a la misma web desde un dispositivo.
- El 90% de las personas suelen ver una misma web desde diferentes dispositivos.
- La tendencia en el 2016 es que el porcentaje de usuarios en móvil aumentará a más del 50%. Es decir, habrá más gente que se conecte a través del móvil que desde ordenador.
- Evitamos el contenido duplicado si contamos con una web responsive.
- La web para móvil no requiere mucho mantenimiento y favorece la durabilidad.
- Actualmente puedes adaptar tu web sin tener limitaciones de diseño.
- Los usuarios tendrán que actualizar sus dispositivos con más frecuencia que una web.
- Más de 5 billones de personas tienen smartphone.
- El 90% de los usuarios visitan la web desde el móvil antes de efectuar una compra.
- Si cuentas con un diseño web responsive puedes alcanzar más leads que tu competencia.
Usabilidad en la web responsive
En este caso te redirigo a un post donde te explico detalladamente 9 ejemplos de usabilidad en la web mobile
Importancia de la web responsive en la adquisición de tráfico
Hace casi un año, que Google actualizó su algoritmo de búsqueda que prioriza las webs responsive en los resultados de búsqueda desde dispositivos. Esto lo que hace es favorecer la correcta usabilidad de las webs.
Para que te hagas una idea, muy probablemente te ha pasado que, cuando haces búsquedas desde móvil o tablet, acabas en páginas que no se visualizan bien. Esto es lo que Google quiere solucionar.
¿Qué implica esto? Las webs cuentan con un diseño web responsive ganarán más visibilidad en el listado de resultados de búsqueda desde móviles. Lo que significa más visitas y, en consecuencia, la probabilidad de generar más ventas.
No es casualidad que haya más usuarios que cuentan con Internet que usuarios con ordenadores. El 77% de los usuarios navegan por Internet desde el móvil. Instituto Nacional de Estadística (INE)
En otras palabras, si tu negocio cuenta con una página web con un diseño web responsive, vas por buen camino. en el caso contrario, deberías pensar en actualizarla para que se vea desde todos los dispositivos. De ese modo la probabilidad de ofrecer una mejor experiencia de usuario a tus posibles y que estos conviertan será mucho más alta.
¿Cómo saber si mi web cuenta con un diseño web responsive?
Pués Google ha desarrollado una aplicación web que funciona de tester para verificar que tu página web cuenta con esta virtud. Test web móvil google.com/webmasters/tools/mobile-friendly
Caso práctico real de Tráfico Móvil
Para hacer más gráfico y claro la importancia de la web responsive en la captación de tráfico, en abril del año pasado escribí un artículo donde te explico al detalle un caso real donde podemos ver claramente como hubo un antes y un después desde que Google actualizó su algoritmo para favorecer a las webs con diseño web responsive. Puedes hacer clic en Efectos del nuevo algoritmo de de Google en las webs diseñadas para móviles.
Cómo aumentar el tráfico de tu web con anuncios para móviles
Capta más clientes potencialess con anuncios específicos para tu audiencia desde móviles.
Desde este artículo te explicaremos cómo publicar anuncios para móviles en Google para captar más clientes.
Los formatos del que te hablo en este post son:
- Anuncio de texto
- Clic de descarga
- Extensiones de llamada
- Extensiones de ubicación
- Valores del vendedor
- Enlaces del sitio del anuncio para móviles
- Extensiones de ubicación con varias direcciones
Conclusiones
Como he dicho en varias oportunidades, el móvil es la principal pantalla en nuestra vida, sobre todo en el público joven.
- Ya no es el usuario quien busca la tienda, es la tienda quien llega al usuario.
- Ir a la tienda física es secundario, antes el usuario ya se ha paseado por la tienda digital.
- La inversión en mobile marketing este año crecerá siete veces más rápido que en PC.
- Cada vez son más los que compran con y a través del móvil, sobre todo el público joven.
- El algoritmo de Google favorece a la web responsive.
El público actual necesita de simplicidad, agilidad, inmediatez y comodidad.
Le gustan esas virtudes y el móvil lo ofrece.
La próxima semana os contaré que tal ha ido esta charla sobre diseño web respinsive en Google Madrid.
Hasta la próxima.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.