
Usabilidad en la web móvil: 9 ejemplos
Escrito por: Diligent Team
El lunes de esta semana, ofrecimos una conferencia en un evento de ScireMárketing y organizado por Google España, donde, entre otros temas hablamos de usabilidad en la web móvil. La pasé muy bien por cierto, gracias a los asistentes ;-).
El tema es que para preparar la charla, hice varios post de cada punto para también ofrecerlo en el blog de 021. Con lo cual escribí el respectivo post 9 tipos de usabilidad en la web móvil. Sin embargo, en la presentación me di cuenta que quedaba mucho más claro explicación si lo acompañaba con un esquema o una "infografía".
De modo que en esta ocasión, me he animado hacer un nuevo post con cada uno de los puntos de usabilidad en la web móvil pero con sus respectivos ejemplos visuales.
Usabilidad en la web móvil: ejemplos

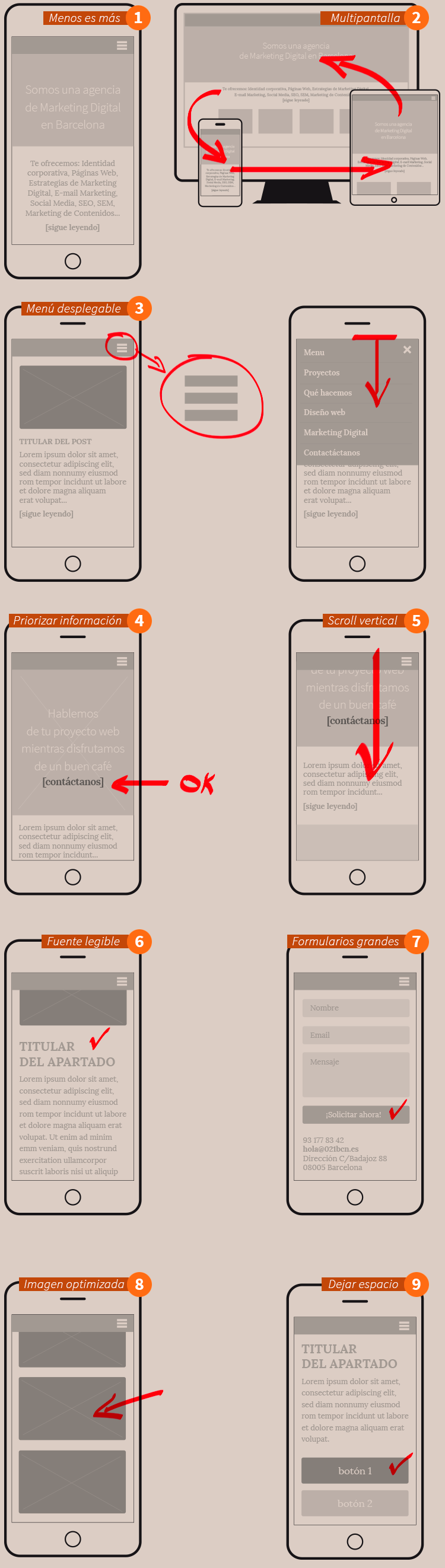
1- Menos es más: debemos intentar mantener la web limpia, con un diseño sencillo y claro y sin “adornos innecesarios”.
2- Multipantalla: una web responsive debe verse y leerse bien en cualquier pantalla.
3- Menú desplegable: en la web móvil la pantalla es pequeña, con lo que el espacio debe aprovecharse lo mejor posible.
4- Jerarquiza la información: ordena los elementos en la web de tal manera que lo más importante esté en el centro y se vea grande y claro.
5- Diseño Vertical: el usuario suele manipular el móvil con un solo dedo, el pulgar, así que intentemos pensar en webs de tal manera que el usuario pueda desplazarse fácilmente y con verticalidad. Además las webs verticales están de moda y ¡molan más! 😉
6- Textos legibles: una norma básica de usabilidad es que podamos leer claro sin tener que acercarnos el móvil o hacer zoom en la pantalla táctil.
7- Formularios grandes: se deben adaptar con una separación adecuada y un buen tamaño para que puedas apuntar sin problemas el campo que quieras rellenar
8- Imágenes ligeras: para agilizar el tiempo de carga, las imágenes deben pesar poco y adaptarse al formato de la pantalla sin que sobre imagen, fuera de la pantalla.
9- Espacios entre elementos: es vital dejar más “espacios” entre los botones o texto vinculable: sepáralos de manera prudencial, ya que además harás que sean más legibles.
Espero que ahora si quede más claro.
Feliz fin de semana,
¿Tu web aún no está adaptada para ser una web para móvil? Podemos echarte una mano para que este cambio en los resultados de búsqueda desde móvil favorezca al tráfico y la captación de más clientes.
Escríbenos y con mucho gusto te ayudaremos.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.








