¿Cómo aumentar la velocidad de una web? PageSpeed
Escrito por: Diligent Team
Debo confesar que me pone de los nervios una web lenta. Lo primero que me pasa por la mente es cerrar la ventana o irme a otra web. ¿No te pasa lo mismo? Hoy en día, con lo rápido que va las conexión a Internet, lo ideal es que una página web tenga una carga inferior a 3 segundos. A más segundos de espera, más puntos pierde la experiencia de usuario. Hoy hablaremos de cómo aumentar la velocidad de una web para garantizar una mejor experiencia de usuario gracias a una herramienta desarrollada por Google llamada PageSpeed.
PageSpeed es una aplicación pensada especialmente para disminuir el tiempo de carga de una página web. El objetivo es simple: minimizar el índice de personas que abandonan tu página web por culpa de un excesivo tiempo de carga.
Con Page Speed podrás aumentar la velocidad de una web
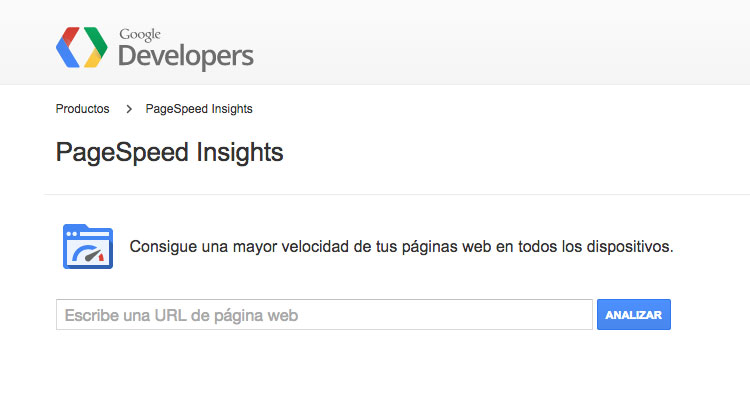
La aplicación es muy sencilla de usar a pesar que para la implementación de algunas de las mejoras necesitarás de un desarrollador web. Tiene una interfaz muy estilo Google, limpia y diáfana. Verás que en todo el centro de la pantalla hay un campo donde podrás introducir la dirección de tu página web. A partir de aquí, la maquinaria de PageSpeed empieza el conteo y al cabo de pocos segundos te ofrece un informe muy detallado de los puntos a mejorar o reparar en tu página web. La misma aplicación te explica óomo solucionarlo tanto para ordenadores como para dispositivos.
La mayoría de los consejos que te ofrece están enfocados a que el código HTML de tu página web sea más limpio, con lo que estas mejoras, a la vez que te ayudan a aumentar la velocidad de una web, también te ayudan a mejorar el posicionamiento. 🙂
El análisis que te ofrece la aplicación PageSpeed se basa en tres áreas:
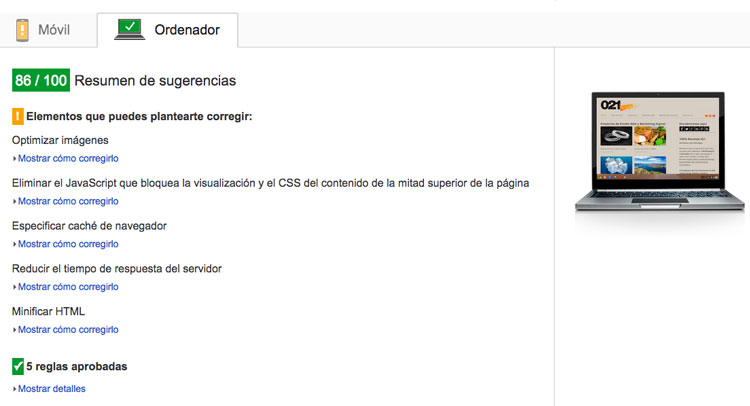
- Tiempo de carga en escritorio
- Tiempo de carga en móvil
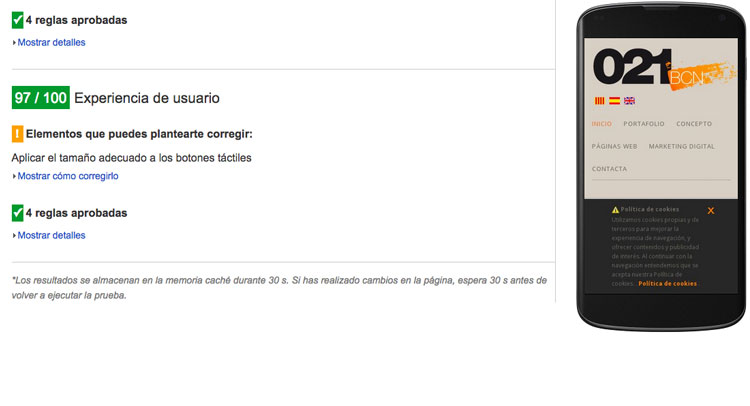
- Experiencia de usuario.
¿Cómo utilizar PageSpeed?
Introduce la url de tu página web en el campo central y haces clic en el botón azul “Analizar”
Al cabo de pocos segundos, te muestra una valoración de 0 a 100 del estado de tu página web.
La aplicación categoriza el nivel de estado en tres colores: rojo, naranja, verde
- Rojo: “elementos que debes corregir”
- Naranja: “elementos que puedes plantearte corregir”
- Verde: “reglas aprobadas”
Para todas las áreas, “Escritorio”, “Móvil” y “Experiencia de usuario”, la aplicación te ofrece un análisis supercompleto y detallado que te indicará los pasos necesarios para aumentar la velocidad de una web. Eso sí, si no tienes conocimientos avanzados de web mejor que pidas ayuda a un programador.
Una de las causas más comunes por las que se ralentiza el tiempo de carga de una web es que las imágenes pesan mucho. PageSpeed te indica que imágenes debes formatear y comprimir para reducir el peso y, en consecuencia, el tiempo de carga. De hecho, te avisa directamente y te indica cuánto espacio vas a ahorrar: “Optimizar estas imágenes para reducir su tamaño en 58,7 KB (reducción del 15 %)”
En la versión móvil, te indica qué tipografías debes corregir porque probablemente se ven demasiado pequeñas y dificultan la lectura.
Espero que esta herramienta te sea de buena utilidad para aumentar la velocidad de tu página web. Ya sabes, ¡No hagas esperar a tus usuarios! 😉
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.