
Guía para crear y publicar un post en WordPress (segunda parte)
Escrito por: Diligent Team
En un post anterior comentamos que siempre que entregamos un proyecto web ofrecemos una formación a nuestros clientes. Sin embargo, en muchos de los casos hay que repetir la sesión formativa para reforzar lo aprendido y aclarar dudas. Debido a ello hemos decidido escribir una serie de post en nuestro blog para explicar cómo crear y publicar un post en WordPress de manera correcta.
Antes de empezar es importante tener en cuenta que hay más probabilidades de llamar la atención de un usuario e invitarle a leer tu contenido en el blog si estos están presentados de manera visual (una imagen vale más que mil palabras).
En este segundo post continuaremos explicando cómo añadir imágenes de manera adecuada en las entradas de tu blog.
Edición e inclusión de imágenes
Buscamos una que nos guste en nuestra galería de imágenes personal y la guardamos en nuestro escritorio. Siempre es preferible utilizar imágenes propias para explicar tus ideas en tu blog. Hoy en día todas las cámaras de móviles ofrecen una resolución más que suficiente para tus imágenes en el blog. Ahora bien, si en tu artículo hablas de un tema del que no puedas hacer foto con tu móvil, puedes coger imágenes desde google, siempre y cuando hagas cita del autor de la foto y no sean con fines comerciales.
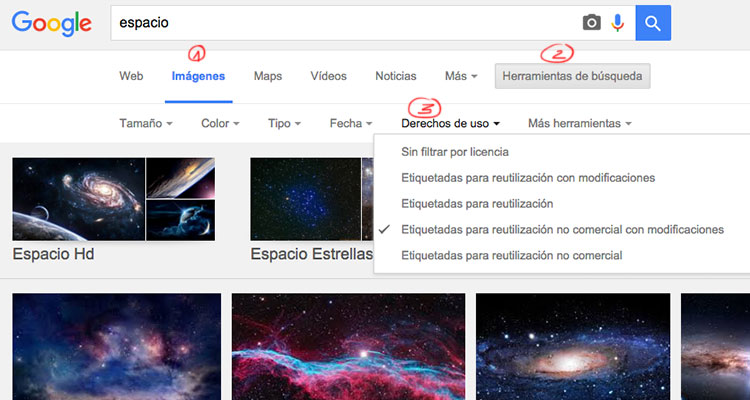
De hecho, en google, en: opciones de búsqueda > imágenes > herramientas de búsqueda > derechos de uso > Etiquetadas para la reutilización con derecho no uso comercial. Puedes encontrar imágenes sin derechos de autor.

La otra manera de adquirir imágenes para tus post es con bancos de imágenes gratuitos. Escribimos un artículo hace algunos meses con un listado de bancos de imágenes gratuitos
Una vez sabemos que foto nos interesa publicar, debemos adaptarla al tamaño adecuado para el blog. Algunos blogs tienen el atributo de auto ajustar la imagen (resize) y otros necesitan que la imagen tenga una medida determinada para mantener la buena imagen de la web. Por ejemplo, en nuestro blog la imagen principal debe medir 750 x 400 pixels, esto permite que todas las imágenes pequeñas que se ven en la página principal del blog tengan una misma medida.
Herramienta para editar imágenes Pickmonkey
En nuestro caso, para editar las imágenes utilizamos Photoshop. Sin embargo, para aquellos que no conozcan el programa, recomendamos siempre una sencilla herramienta online llamada Picmonkey. Te permitirá ajustar las imágenes sin tener conocimientos de diseño gráfico que permite crear y publicar artículos en WordPress más visuales y atractivos.

Para hacerlo más práctico, vamos hacer un ejemplo real. Trabajaremos la imagen que nos interesa para este post. la imagen principal debe tener las medidas de 750 pixels de ancho x 400 pixels de altura.
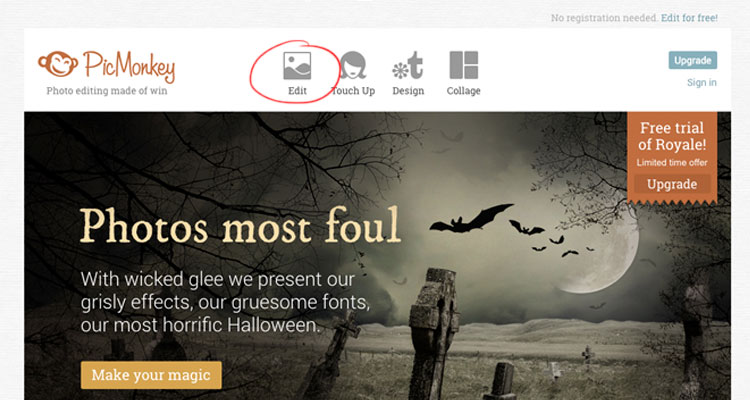
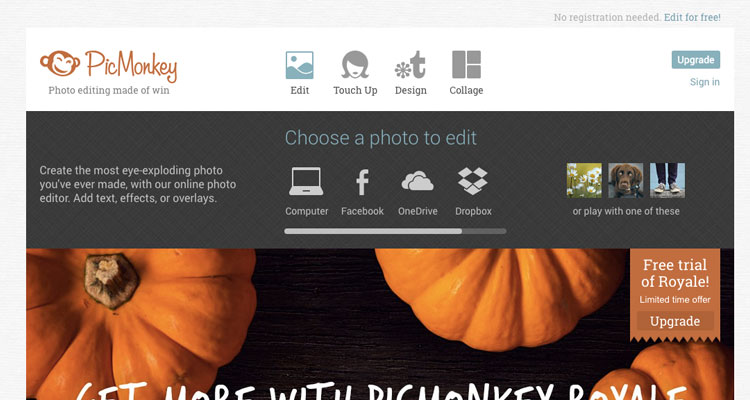
Empezamos abriendo la página de picmonkey, verás en el menú superior la opción "edit". Haces clic en la opción y de inmediato se te desplegará un submenú con las opciones para seleccionar de donde vamos a elegir la imagen (ordenador, facebook, dropbox...etc)

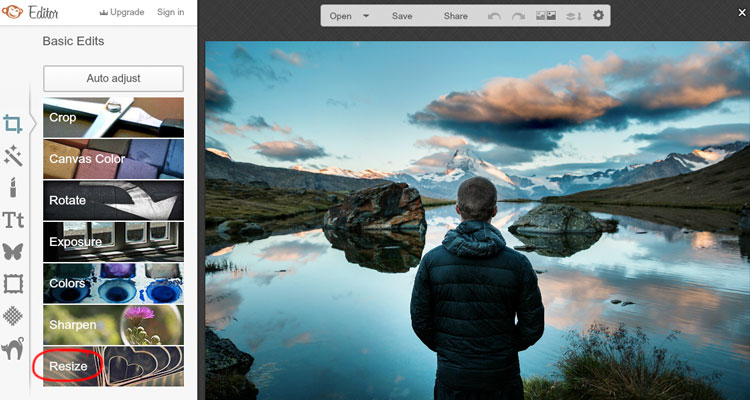
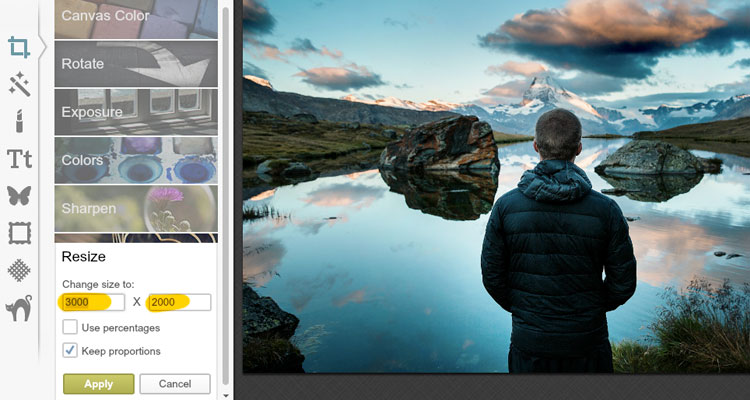
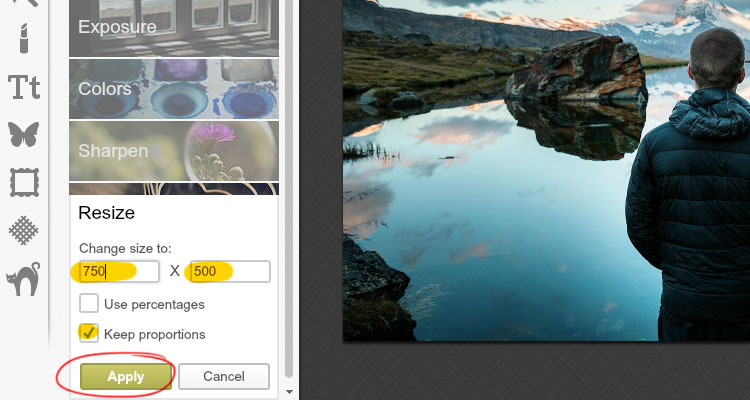
Una vez encontramos la imagen y la tenemos subida a Picmonkey, deberemos recortarla y, si es muy grande, redimensionarla. Para redimensionarla, solo hay que hacer clic en la opción “resize” y poner en el primer valor 750 pixels (ancho) manteniendo seleccionada la opción “keep proportions".



Sin embargo, verás que la medida que oferece es 750 pixels de ancho x 500 pixels de altura. Con lo cual, debemos corregir la altura para llevarla a 400 pixels, que es la medida que nos interesa en este caso.
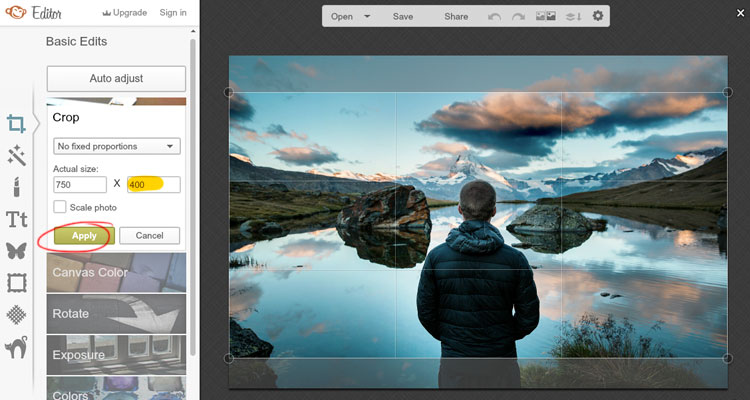
Para recortar, seleccionamos la opción “Crop” y ponemos en valores el tamaño deseado. La zona elegida aparecerá en color normal, mientras la zona cortada aparecerá en un color diluido. Si queremos modificar la zona de corte, podemos moverla con el ratón.

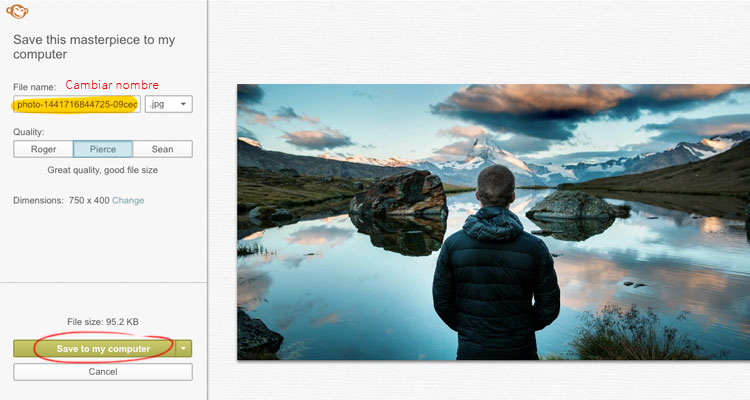
Guardamos cambios, cambiamos el nombre de la foto en el campo "File name" a un nombre que tenga que ver con la temática del articulo que vamos a escribir y, de ser posible, añade la palabra clave en el nombre de la imagen. Finalizamos haciendo clic en la opción “save to my computer” y guardamos la imagen en nuestro ordenador.

Ahora tenemos que subirla a WordPress.
Importante: todas las imágenes deben tener nombres que vayan relacionado con el contenido. Si la imagen está nombrada con números o caracteres sin sentidos aparente (ejemplo 000345v.jpg), renómbrala con una o dos palabras que describan lo que se ve en la imagen.
Siguiente paso: insertar la imagen a nuestro post de WordPress
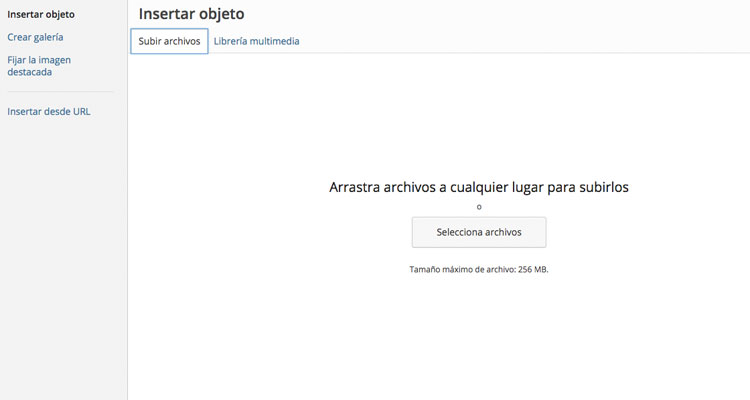
Para subir la imagen a WordPress, situamos el cursor en la zona del post donde queramos añadirla y hacemos clic en la opción “añadir objeto” que hay encima de la barra de herramientas.
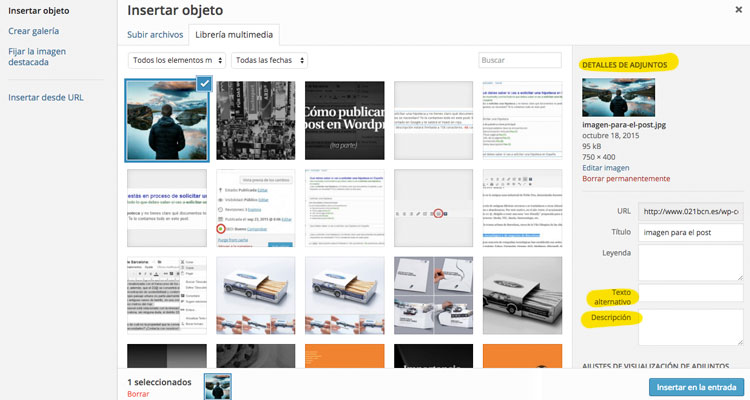
Se desplegará un panel con una retícula de imágenes. Elegimos la opción “subir archivos”. Seleccionamos la imagen que hemos editado previamente en Picmonkey. A la derecha de la retícula aparecerá un panel de edición de la imagen.

Ahora nos interesa ir a la parte derecha del panel para rellenar la parte de “Detalles adjuntos”. Al rellenar este apartado, la imagen tendrá el título SEO de nuestro post y ayudará a indexarlo, con lo que es importante añadir una breve descripción de la imagen con la palabra clave en los campos "Texto alternativo" y "Descripción", como verás a continuación. En el caso de que quieras colocar una leyenda debajo de la imagen, como por ejemplo los créditos, puedes llenar el campo "leyenda"

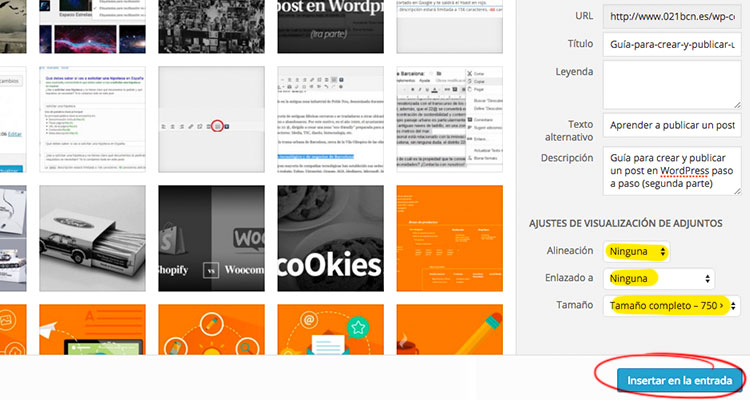
Además de esta información, debemos editar una cosa más:
En el apartado “Ajustes de visualización de adjuntos” elegimos la opción de “ninguna” en la parte en la que aparece “Enlazado a” y hacemos clic en "insertar en la entrada".

Por último, tenemos que añadir una imagen como destacada al post, que será la imagen de visualización previa que aparecerá en la página principal del blog y en redes sociales. Para seleccionarla, en el panel lateral derecho del post de WordPress, al final del todo, hacemos clic sobre “Imagen destacada” y añadimos de la libreta multimedia (Es decir, de las imágenes que ya hemos subido) la que nos interesa. Una vez que lo hagamos, si nos ha salido bien saldrá una miniatura de la imagen en este campo.

Por ahora es todo.
Bien, espero que con estas indicaciones puedas convertir tus post en artículos más impactantes que atraigan y retengan más tiempo a tus lectores. En el siguiente post hablaremos de las ultimas indicaciones que te permitirán crear y publicar un post en WordPress de manera correcta y optimizada.
Related posts:
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







